
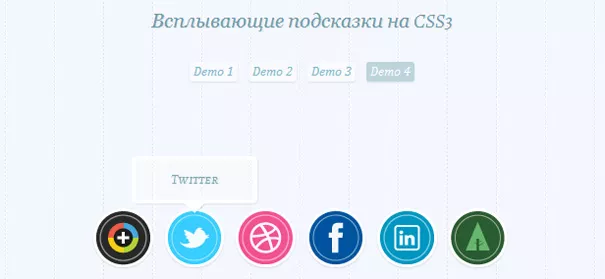
Всплывающие подсказки только на CSS3 без применения javascript
Красивая реализация всплывающих подсказок на CSS3 без применения скриптов. В архиве лежит 4 варианта таких подсказок, в демо-режиме вы можете воочаю с этими вариантами ознакомиться. Помимо адекватной, плавной и красивой анимации выплывающих подсказок, создатель этого чуда еще и постарался над внешним видом самих подсказок.
Все стили, относящиеся к блокам с текстом подсказки, лежат в файле style.css. Demo.css отвечает только за фон и расположения блока с подсказками, так что вы его можете удалить (единственное только, что нужно будет в style.css к параметру li добавить атрибут list-style:none). Чтобы поставить эти подсказки себе на сайт нужно:
1. Скачать архив с моего сайта
2. Распаковать его в корень вашего сайта
3. Между <head> и </head> нужно прописать
<link rel="stylesheet" type="text/css" href="css/style.css" />
Или style2,3,4 соответственно.
4. Вставить html код в тело вашего сайта, туда, куда выхотите разместить подсказки:
<ul class="tt-wrapper">
<li><a class="tt-gplus" href="#"><span>Google Plus</span></a></li>
<li><a class="tt-twitter" href="#"><span>Twitter</span></a></li>
<li><a class="tt-dribbble" href="#"><span>Dribbble</span></a></li>
<li><a class="tt-facebook" href="#"><span>Facebook</span></a></li>
<li><a class="tt-linkedin" href="#"><span>LinkedIn</span></a></li>
<li><a class="tt-forrst" href="#"><span>Forrst</span></a></li>
</ul>




Комментарии ()