
Выезжающая панель на jQuery с разной расстановкой и позиционированием кнопки выезда
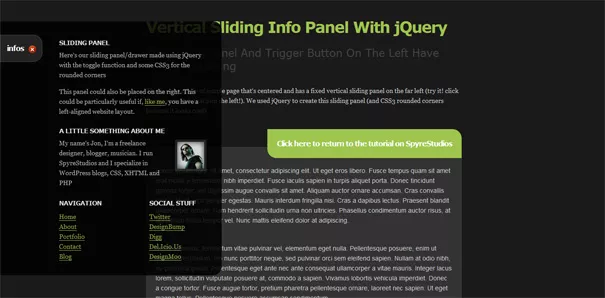
Удобная, легкая и, неприхотливая к требованиям браузеров, выезжающая панель на jQuery. Если вам нужно разместить информацию, скрыв ее в отдельный блок с кнопкой выезда панели, то этот скрипт вам подойдет. При нажатии на кнопку, которая располагается справа или слева, плавно выезжает информационный блок. В архиве лежат три варианта расположения кнопки вызова этого блока. Прилагаю ознакомиться с каждой из них.
Блок располагается слева
Блок располагается справа
Блог расположен слева и фиксирован при скролле страницы
Данный скрипт, думаю, может пригодиться для любого сайта. Например, его можно разместить на сайте фотографа на главной странице, где имеется фоновый слайдер. Чтобы не перекрывать красивые изображения можно поставить в уголке сайта кнопку с этой выезжающей панелью и разместить там текст о фотографе, его контакты и так далее. Также можно применить данный плагин и в качестве меню.




Комментарии ()