
Принципы создания качественной инфографики для сайта
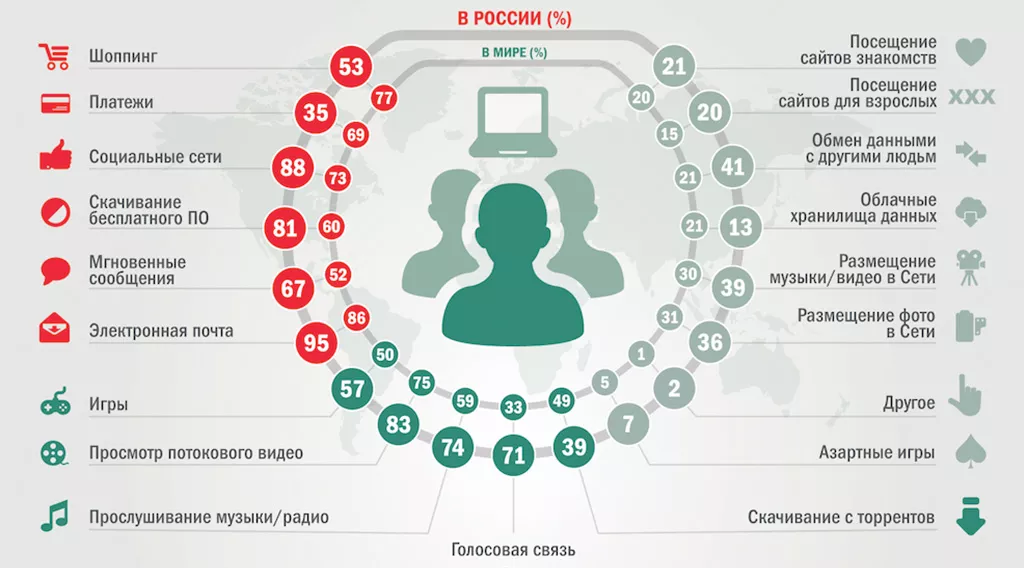
Такое явление, как инфографика прочно вошла в нашу жизнь, став одним из самых действенных и простых методов визуализации сложной информации: схем, статистики и сценариев. Не смотря на то, что данное направление существует уже больше века, повсеместно использовать его стали сравнительно недавно. Это связано с необходимостью в лаконичном и понятном изложении статистических данных, демонстрации динамики маркетингового развития или рекламных материалов. Инфографика выполняет сразу две важные функции: делает сложное понятным и привлекает внимание аудитории при помощи эффектных акцентов. Не удивительно, что с развитием рынка интернет-рекламы такой действенный инструмент влияния на целевую аудиторию взяли на вооружения разработчики дизайна для сайтов. С помощью понятных символов, графиков и диаграмм можно доходчиво донести информацию, для прочтения которой у пользователей, как правило, не хватает времени и терпения. Но чтобы рекламная составляющая инфографики была результативной, при создании ее дизайна следует учитывать некоторые принципы и брать в расчет актуальные тенденции. Ниже представлен список советов, которые позволят создать на сайте качественную и эффективную инфографику.
Что интересно целевой аудитории
Инфографика, даже в больше степени, чем другие виды веб-дизайна, должна разрабатываться в соответствии с поставленной задачей. Чащей всего, разработчик такого элемента берет сложную для понимания информацию, и при помощи художественных методов делает ее максимально понятной. Пользователь ждет о визуального оформления сайта доходчивости и предельной информативности, чтобы ем не пришлось долго изучать ресурс для того, чтобы узнать нужные данные. Поэтому для современной инфографики понятие «usability» особенно актуально, разработчик качественного продукта старается создать нечто, что рядовой пользователь сможет усвоить максимально быстро. Следовать такому принципу стоит не только при создании отдельных фрагментов визуальной композиции, «месседж» которых должен угадываться мгновенно, но и общей концепции. Современный веб-дизайн должен быть простым и максимально «дружелюбным» по отношению к аудитории. Перегруженная сложными для восприятия символами инфографика окажется немногим лучше сплошного текста. Такое изображение не сможет направить внимание пользователя в нужное русло, объяснить основную идею, побудить к действию. Если посетитель сайта будет вынужден пристально изучать все детали изображения, с трудом сопоставляя визуальные элементы с текстом и цифрами, то результатом станут лишь негативные эмоции. Велик риск того, что дизайнер увлечется процессом разработки, и инфографика превратится в чересчур сложную кашу из текста и картинок. Чтобы этого не случилось, стоит использовать визуальные акценты в центре, «облегчая» дизайн на периферии.

Фокусируйте внимание аудитории
Лучший способ обратить внимание посетителей сайта на нужные аспекты рекламы — создать яркий центральный графический элемента, который будет наглядно разъяснять основную тему. Крупные объекты создают ощущение, что всю информацию можно освоить быстро. Когда внимание аудитории сфокусировано на главном акценте, ненавязчивые текстовые и числовые блоки по бокам от него воспринимаются гораздо легче.
Визуальное оформление и логические принципы качественной инфографики
Чтобы оформление рекламного материала или статистических данных не было скучным, проще всего использовать оригинальные метафоры и инстинктивно понятные ассоциативные привязки. Яркие и интересные образцы помогут превратить комплексную информацию в понятную даже непрофессионалу композицию. Для этих целей уместно использовать узнаваемые символы, реалистичные и наглядные объекты трехмерной графики. Современная инфографика для оформления сайтов должна основываться на визуальном ряду, отодвигая текст на второй план. Чтобы подача информации оставалась понятной, можно облегчить восприятие изображения, умело используя повторы, доходчивую визуализацию сравнений, демонстрацию одних и те же данные в контрастных контекстах. Все это поможет уйти от скучных диаграмм, сделать дизайн привлекательным и «легким», не жертвуя при этом информативностью. Также стоит помнить, что ориентация на пользователя лежит в основе любого удачного проекта подобной категории.




Комментарии ()