
Конвертация видео в формат WebM с помощью программы Movavi Video Converter
Всем привет. Я уже делал обзор программ от компании Movavi. Но там была конвертация видео в формат AVI. Про этот формат знают практически все и о нем я рассказывать не буду. Поговорим лучше о сравнительно новом WebM. Данный формат появился в следствии создания HTML5 и как следствие — встраивание в сайт видео через код. Все бы хорошо, но началась война между крупными игроками рынка. Медиамагнаты боролись за свои аудиокодеки за право на их монополизм в сфере встраивания видео в новехенький HTML5. Но Google в 2010-ом году выпустила свой формат медиа WebM на основе видеокодеков VP8 и VP9.
Данный формат оказался настолько удобным в использовании, простым, сжатым и кроссбраузерным, что все основные медиагиганты поддержали кодек. И вот уже последние 8 лет мы смотрим видео в таких браузерах как Google Chrome, Mozilla Firefox, Opera, Яндекс Браузер в формате WebM.
Правда теперь появилась новая проблема, порой нужно видео, перед тем как залить его в сеть, отконвертировать в формат WebM или, наоборот, из в WebM в какой-то другой формат. И в этом нам и поможет программа Movavi Video Converter. Как это сделать? Сейчас и узнаем.
1. Скачиваем Movavi Video Converter
Для начала нужно скачать установочный файл с официального сайта https://www.movavi.ru/support/how-to/how-to-convert-webm.html
2. Установка
Далее устанавливаем программу и запускаем ее. Мы увидим вот такое окно

3. Конвертируем нужный файл в WebM
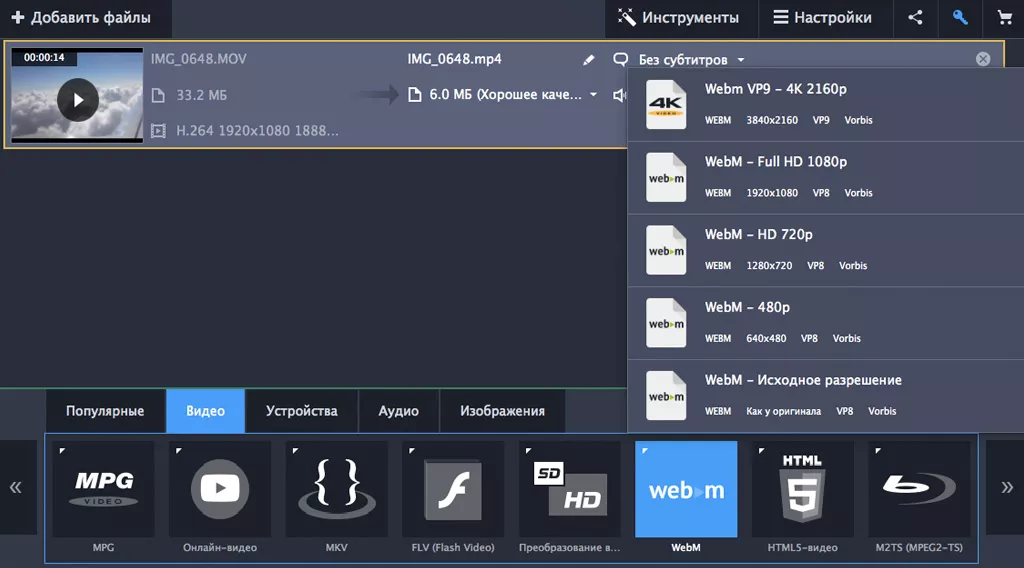
Добавляем нужное видео в конвертер, нажимая на центральную кнопку

после чего, видео появится в окне программы

Далее в разделе «Видео» выбираем в нижней полоске форматов WebM, скажем HD720

И нажимаем кнопку «Старт». Программе потребуется какое-то время на конвертацию и по завершению откроется папка с сконвертируемым файлом в в формате WebM.

Теперь видео можно вставлять прямо в код сайта. Это оказалось намного проще чем мы думали, как и многое делается в нашем современном мире. Надеюсь помог, пока!




Комментарии ()