
Форма обратной связи на MODX Revo с помощью Formit с необычной каптчей
Добрый день! Сегодня я познакомлю вас с созданием формы обратной связи для Modx Revolution, фишкой которой будет необычная каптча (так как гугловская qaptcha слишком сложная и громоздкая). Делать обратную связь мы будем с помощью дополнения Formit. Установить вы его сможете, наверное, сами, ну а для тех, кто не знает как это сделать я все таки распишу урок от начала до конца. Начинаем!
Пропущу все моменты связанные с установкой MODX Revolution, настройкой системы, встраивание дизайна сайта и так далее. Начнем с установки пакета Formit.
1. Заходим в Система - Управление пакетами

2. Жмем "Загрузить дополнения"

3. Выбираем из списка Formit

Жмем "загрузить". После загрузки Formit у вас появиться в загруженных пакетах, жмем кнопку установить. Formit установлен!
4. Далее создаем новый чанк
Назовем его "form", и вставляем следующий код:
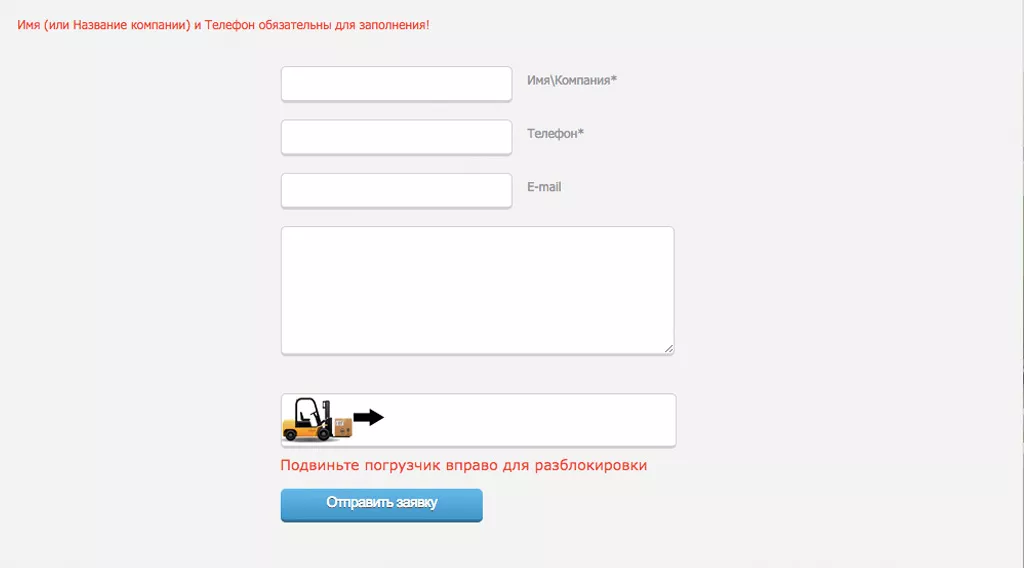
[[!Qaptcha]] [[!FormIt?&hooks=`spam,email,redirect` &emailTpl=`sentEmailTpl` &emailSubject=`Заявка на обратный звонок` &emailTo=`ваш электронный почтовый адрес` &redirectTo=`id страницы "Письмо успешно отправлено"` &validate=`contact_name:required,contact_phone_NA_format:required` &customValidators=`qaptcha.Slider`]] <!-- Contact Form Start //--> <form method="post" action="[[~[[*id]]]]" id="contactform"> <fieldset> <input type="text" name="contact_name" class="textfield" id="name" value="[[!+fi.contact_name]]" /> <label>Имя\Компания* <span>[[!+fi.error.contact_name]]</span></label> <div class="clear"></div> <input type="text" name="contact_phone_NA_format" class="textfield" id="subject" value="[[!+fi.contact_phone_NA_format]]" /> <label>Телефон* <span>[[!+fi.error.contact_phone_NA_format]]</span></label> <div class="clear"></div> <input type="text" name="contact_email" class="textfield" id="email" value="[[!+fi.contact_email]]" /> <label>E-mail</label> <div class="clear"></div> <textarea name="contact_message" id="message" class="textarea" cols="2" rows="4">[[!+fi.contact_message]]</textarea> <div class="clear"></div> [[+qaptcha.Slider]] <div class="clear"></div> <input style="float:left;margin-top:15px" type="submit" name="submit" class="buttoncontact" value="Отправить заявку" /> </fieldset> </form> <!-- Contact Form End //-->
Здесь сам вызов сниппета Formit, форма и каптча, которую мы заставим работать в следующих пунктах. Не забываем в параметре emailTo указать почтовый ящик, на которое должно приходить письмо, а в redirectTo нужно поставить id страницы "Письмо успешно отправлено"
5. Создаем чанк sentEmailTpl
Он будет говорить, какую информацию отсылать на почту и вставляем туда код:
Имя: [[+contact_name]]<br> Email: <a href="mailto:[[+contact_email]]">[[+contact_email]]</a><br> Телефон: [[+contact_phone_NA_format]]<br> Примечание: [[+contact_message]]
6. Создаем новый документ под названием "Письмо успешно отправлено"
В содержимое ресурса можно вставить текст типа : Мы получили ваше письмо! Спасибо за выбор нашей компании. Наш менеджер в кратчайшие сроки свяжется с Вами по контактному телефону, который Вы оставили в заявке!
7. Теперь займемся самой Каптчей
Подключаем на страницу бибилотеку jquery:
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
8. Создаем каталоги assets/components/qaptcha/ и core/components/qaptcha/
В каталог assets/components/qaptcha/ помещаем папку images и jquery с содержимым, а в core/components/qaptcha/ - папку php с файлом Qaptcha.jquery


9. Создаем сниппет Qaptcha
и поместим туда следующий код:
<?php
session_start();
$_SESSION['iQaptcha'] = false;
$modx->regClientCSS(MODX_SITE_URL.'assets/components/qaptcha/jquery/QapTcha.jquery.css');
$modx->regClientScript(MODX_SITE_URL.'assets/components/qaptcha/jquery/jquery-ui.js');
$modx->regClientScript(MODX_SITE_URL.'assets/components/qaptcha/jquery/jquery.ui.touch.js');
$modx->regClientScript(MODX_SITE_URL.'assets/components/qaptcha/jquery/QapTcha.jquery.js');
$modx->setPlaceholder('qaptcha.Slider', "<div class=\"QapTcha\"></div>");
$paramqaptcha = array();
$modx->getService('lexicon','modLexicon');
$modx->lexicon->load('qaptcha:default');
$txtLock = $modx->lexicon('Подвиньте погрузчик вправо для разблокировки');
$txtUnlock = $modx->lexicon('Теперь можете нажать кнопку "Отправить"');
if(!empty($disabledSubmit)) $paramqaptcha[] = 'disabledSubmit:'.$disabledSubmit;
$paramqaptcha[] = 'PHPfile: \''. MODX_SITE_URL. 'core/components/qaptcha/php/Qaptcha.jquery.php\'';
$paramqaptcha[] = 'txtLock:\''.$txtLock.'\'';
$paramqaptcha[] = 'txtUnlock:\''.$txtUnlock.'\'';
$paramqaptcha = implode(", ", $paramqaptcha);
$modx->regClientHTMLBlock('<script type="text/javascript">
$(\'.QapTcha\').QapTcha({'.$paramqaptcha.'});
</script>');
Через снипет сразу подключаются все скрипты и css файл, а также вызывается плейсхолдер qaptcha.Slider
10. Помещаем чанк туда, где хотим видеть каптчу (и внимание: куда подключена библиотека jquery, без библиотеки работать не будет) и радуемся :))
Всем удачной работы и хорошего настроения на выходные!
P.S. У меня есть отличная идея))) в "демо" я поставил свою почту и все письма, которые вы будете отсылать для проверки работы скрипта будут приходить ко мне)) В качестве спасибо жду от вас анекдотов и прикольных небольших историй))




Комментарии ()