
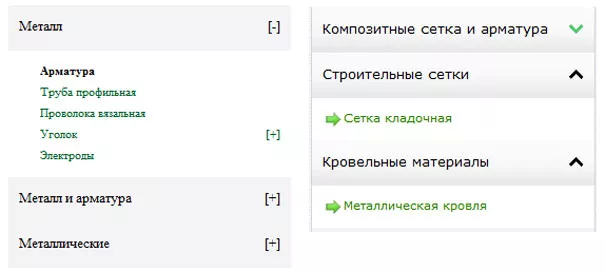
Меню аккордеон для сниппета Wayfinder в системе управления сайтом MODX Evo
Я достаточно долгое время мучался над реализацией бокового меню Wayfinder для системы управления сайтом Modx Evolution, и наконец пришел к единственной удобной реализации такого меню. Меню двухуровневое, с раскрытием. Делюсь с вами:
1. Качаем архив.
2. Распаковываем архив в корень сайта (то есть закачиваем на сервер папку js, img и css)
3. В чанке, где у вас подключаются скрипты и css-файлы, нужно прописать:
<link rel="stylesheet" href="css/menu.css" type="text/css" media="screen, projection" />
<script type="text/javascript" src="js/jquery-1.5.2.min.js">
</script><script type="text/javascript" src="js/scriptbreaker-multiple-accordion-1.js">
</script><script language="JavaScript">
$(document).ready(function() { $(".topnav").accordion({ accordion:false, speed: 500, closedSign: '[+]', openedSign: '[-]' });});
</script>
4. Создаем чанк menu и прописываем туда:
<div class="topnav">
[!Wayfinder? startId=`Папка, откуда берутся документы` &level=`2` &rowTpl=`rowTpl` &innerRowTpl=`innerRowTpl`!]
</div>
5. Создаем чанк rowTpl и вставляем в него код:
<li[+wf.id+][+wf.classes+]> <a href="#" title="[+wf.title+]" [+wf.attributes+]>[+wf.linktext+]</a> [+wf.wrapper+] </li>
6.Создаем чанк innerRowTpl:
<li[+wf.classes+]><a href="[+wf.link+]" title="[+wf.title+]">[+wf.linktext+]</a>[+wf.wrapper+]</li>
7. Создаем несколько страниц в папке
Создаем несколько страниц в папке, которую мы указали в вызове Wayfinder. Галочка "Показывать в меню" должна быть нажата. Назовем эти созданные страницы Категориями, и в этих Категориях создадим еще по нескольку страниц (Назовем их Подкатегориями). У вас должно появиться в админке дерево документов по типу:
- Родитель (Папка, откуда берутся документы)
- Категория
- Подкатегория
- Подкатегория
- Категория
- Подкатегория
- Подкатегория
- Подкатегория
- Категория
- Подкатегория
- Подкатегория
- Категория
- Подкатегория
- Подкатегория
- Подкатегория
- Категория




Комментарии ()