
Адаптивная верстка для iPhone 12 Pro Max и iPhone 14. Рекомендации от Ozon
С развитием современных технологий и мобильных устройств веб-сайты стали неотъемлемой частью нашей повседневной жизни. Сайты должны быть адаптированы для разных экранов и устройств, чтобы обеспечить оптимальный пользовательский опыт. В этой статье мы рассмотрим адаптивную верстку для двух популярных моделей iPhone - Айфон 12 Про Макс и 14 Про Макс с рекомендациями от интернет-магазина Ozon
Что такое адаптивная верстка?
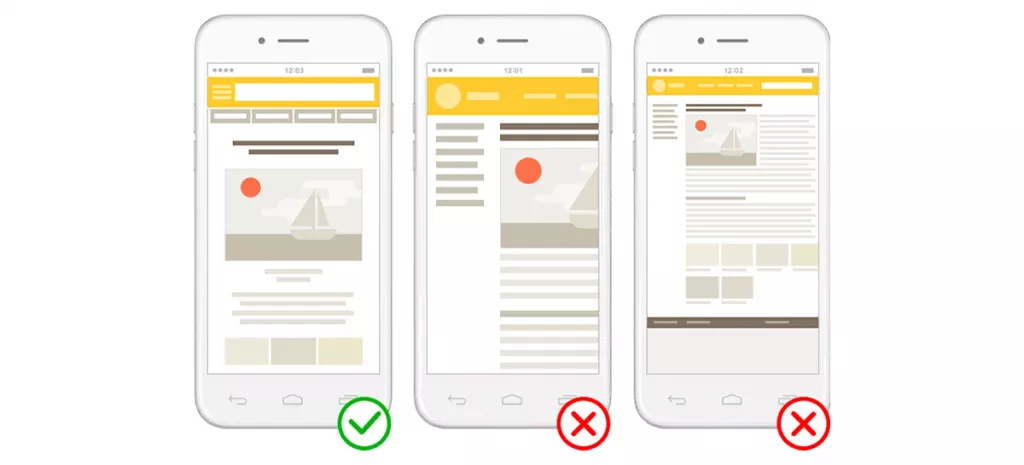
Адаптивная верстка - это метод создания веб-сайтов, который позволяет сайту автоматически адаптироваться к различным размерам экранов и устройствам. Это особенно важно в мире мобильных устройств, таких как iPhone, где размеры экранов могут значительно различаться.
Адаптивная верстка для iPhone 12 Pro Max и iPhone 14:
iPhone 12 Pro Max имеет один из самых больших экранов среди смартфонов Apple. Его диагональ составляет 6,7 дюйма. При создании адаптивного дизайна для этого устройства важно учесть следующие аспекты:
-
Резкость изображений: Разрешение экрана iPhone 12 Pro Max велико, поэтому ваши изображения и графика должны быть высокого качества и резкими. Используйте векторную графику и масштабируйте изображения, чтобы они выглядели оптимально.
-
Плотность пикселей: Экраны iPhone 12 Pro Max и 14 Про Макс имеют высокую плотность пикселей, поэтому шрифты и текст должны быть достаточно крупными и четкими. Используйте шрифты, подходящие для мобильных устройств.
-
Удобная навигация: Из-за большого экрана важно создать удобную навигацию, чтобы пользователи могли легко перемещаться по сайту. Интуитивная навигация и удобные элементы управления играют здесь важную роль.
Размер адаптивной верстки

Размер адаптивной верстки для iPhone 12 Pro Max и iPhone 14 зависит от множества факторов, включая размер экрана, плотность пикселей и ориентацию устройства. Экран iPhone 12 Pro Max имеет размер 6.7 дюймов и разрешение 1284 x 2778 пикселей.
Для обеспечения оптимального пользовательского опыта на данном устройстве, рекомендуется следовать нескольким основным принципам:
-
Гибкость: Создавайте адаптивный дизайн с использованием процентных размеров и медиа-запросов. Это позволит вашему сайту автоматически адаптироваться к разным размерам экранов, включая экран iPhone 12 Pro Max.
-
Размер шрифтов и элементов: Из-за высокой плотности пикселей на экране iPhone 12 Pro Max, шрифты и элементы управления должны быть достаточно крупными, чтобы обеспечить четкое отображение и удобство использования. Рекомендуется использовать шрифты и размеры, которые легко читать на мобильных устройствах.
-
Изображения и графика: Используйте высокоразрешенные изображения и графику, чтобы они выглядели резкими и качественными на экране этих двух моделей
-
Тестирование: Проведите тестирование вашего веб-сайта на реальном устройстве iPhone 12 Pro Max, чтобы убедиться, что все элементы отображаются корректно и пользователи могут легко взаимодействовать с сайтом.
Следуя этим принципам, вы сможете создать адаптивный дизайн, который обеспечит отличный пользовательский опыт на iPhone 12 Pro Max и более свежих моделей.
Адаптивная верстка - это неотъемлемая часть современной веб-разработки. При создании дизайна для iPhone 12 Pro Max и iPhone 14, важно учитывать размеры экранов, разрешение и потребности пользователей. Создание оптимального пользовательского опыта на мобильных устройствах, таких как iPhone, поможет вашему сайту быть более доступным и удобным для широкой аудитории.







Комментарии ()