
Затемнение фонового изображение с помощью CSS
Всем привет, сегодня я вам расскажу как затемнить фоновое изображение с помощью CSS. Это часто нужно сделать с баннером или с шапкой сайта, где есть текст, который должен быть читабелен. И чтобы не затемнять каждое изображение в Photoshop, можно это сделать автоматически с помощью CSS. Здесь всё очень просто. Вот HTML код
<header>
<div class="inner">
<h1>Lorem ipsum dolor.</h1>
<span>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Reiciendis, eligendi.</span>
</div>
</header>
А вот CSS
header {
position: relative;
background: url(https://amazingcarousel.com/wp-content/uploads/amazingcarousel/3/images/lightbox/golden-wheat-field-lightbox.jpg) center no-repeat;
-webkit-background-size: cover;
background-size: cover;
}
header:after {
content: '';
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
background: rgba(0,0,0,.5);
z-index: 2;
}
.inner {
position: relative;
z-index: 3;
color: #fff;
text-align: center;
padding: 50px;
}
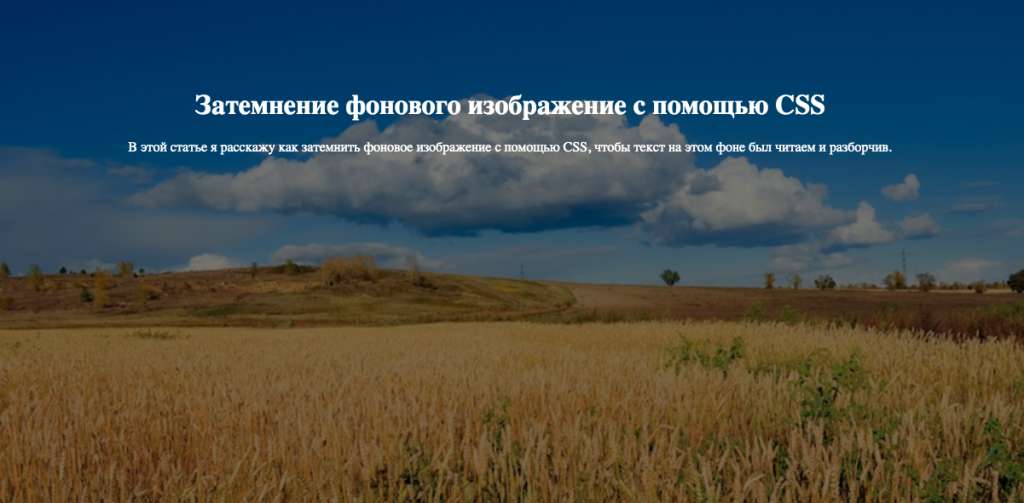
И вы получите такую картину

Вот так просто можно затемнить фоновое изображение. На этом у меня всё. До новых статей.




Комментарии ()