
Одностраничный HTML шаблон сайта портфолио/резюме
Всем привет. С радостью представляю вашему вниманию одностраничный шаблон сайта на базе Twitter Bootstrap. Правда он не совсем одностраничный. Дело в том, что главная страница этого шаблона уж очень напоминает такой длииинный, а точнее высооокий одностраничный сайт с несколькими блоками. И даже меню отсылает только на блоки на этой странице, а не на другие страницы сайта. Но у шаблона есть также отдельная страничка с лентой новостей или по другому «Блог», а также есть шаблон страницы отдельной статьи.
Кстати такого формата сайты все больше и больше появляются в поле моего зрения. И при разработке интернет портала задумываются о каком-то решении не слишком сложном, так как муторные многостраничные веб-толмуты зачастую только снижают конверсию продаж или обращений в компанию. То есть люди хотят одностраничник, но блог или каталог хотят на отдельной странице. И получается такой сайт-гибрид в смеси LandingPage с многостраничным сайтом. Думаю, за этим будущее. Тут играет роль продуктивности и, так сказать «продажности» формата Landing Page и объемности информации на многостраничном сайте. Почему бы эти два позитивных и эффективных фактора не соединить? Я лично за.
Тематика шаблона: резюме, портфолио фрилансера. Это может быть татуировщик, фотограф, дизайнер, веб-дизайнер. Ну вообще портфолио и личный сайт какого-то человека, который занимается творчеством и не только. Это может быть личный фитнес тренер, брокер или просто человек, который учит как зарабатывать деньги в интернете, а блок ему нужен, чтобы писать там статьи. Мы пришли к выводу, что этот одностраничный сайт с дополнительными страницами блога и статьи может подойти под любую тематику. Такие сайты не слишком подходят по SEO оптимизацию, так как на них не так много страниц, поэтому зачастую их спасает контекстная реклама в интернете
Вот и на примере этого шаблона мы можем видеть как гармонично может сочетаться структура ландинг пэйдж с многостраничностью. Итак, познакомимся сперва с самим шаблоном:
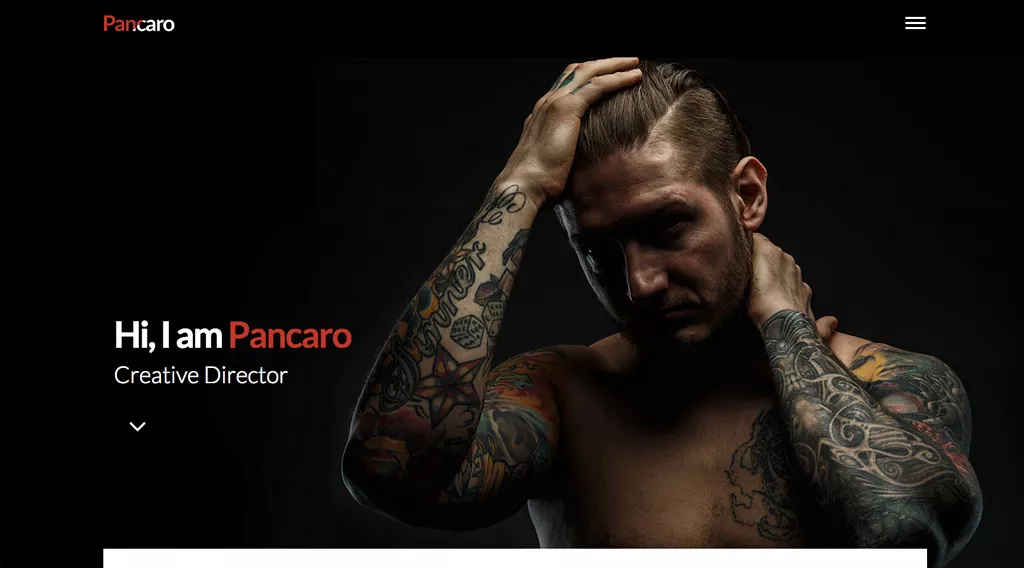
Главная страница

Я также предлагаю Вам, конечно же, ознакомиться и с «Демо-версией», что скорее всег овы делаете в первую очередь, как, собственно, и я, когда натыкаюсь на подобного рода статьи.
Но на этом шаблон не заканчивается. Обратите внимание на кнопку «Load more» в блоке «Blog Post». Если вы нажмете на эту ссылку то перейдете на вот эту страницу:
Страница ленты новостей или «Блог»

Это страница Блога, лента новостей с превью статей (Изображение, дата, текстовое превью и ссылку на саму статьи). Ну и раз уж есть страница Блога, то и должна быть страница самой статьи. И если вы нажмете на «Read More», то увидите эту страницу:
Страница статьи

Дизайн сайта минималистичный с черно-красными вставками. Ссылки, кнопки и мелкие элементы — красные. Фоны блоков, слайдеров, цвет заголовков, жирного текста — черный.
На скриншотах не видно, но шапка сайта с меню всегда остается вверху сайта, то есть этот блок фиксированный. Меню сайта немного необычное. Оно как на мобильной версии: просто кнопка, при нажатии которой плавно открывается меню сайта, которое, как я уже сказал, водит по главной странице, открывая блоки очень плавно, создавая эффект открытия новой страницы.
Обязательно посмотрите также адаптивную верстку этого шаблона. На этом у меня все. До новых постов. Пока.




Комментарии ()