
HTML Шаблон сайта музыкальной группы
Доброе время суток, коллеги и читатели. В этом посте я выкладываю просто сногсшибательный HTML5 шаблон музыкальной группы или звукозаписывающей компании. Шаблон также для создания сайта, так или иначе связанного с музыкальной тематикой. Такого длинного по высоте (текстовая ахинея), яркого, высококачественного сайта еще нужно поискать в моей коллекции. Красивый, обалденый, стильный дизайн, отличный функционал, адаптивная верстка. И все это поместилось в одностраничник. Да, да, вы не ослышались. Это одностраничный шаблон сайта музыкальной тематики.
На самом деле это демонстрация платного шаблона, который лежит на Themeforest. Даю ссылку на лицензионную (платную версию) сайта. Стоит он всего 15 баксов, так что тот, кому понравится сей прекрасный макет сайта, думаю не пожалеет выложить за него не столь большие деньги. Отличие демонстрационной версии от лицензионной платной в наличии у последней дополнительных страниц с новостями, альбомами и так далее. Все страницы подгружаются с помощью ajax, так что посетитель не сможет уйти на новую страницу, но информация берется именно от туда. Это очень удобно при создании сайта на CMS.
Пришло время Вам воочию убедиться в пиз… прелести этого шаблона. Выкладываю скриншот во всю высоту:

Ну как? Действительно шикарно, да? Думаю, этот одностраничник можно использовать не только для создания сайта для музыкальной группы. Я думаю из него пожет получится отличный landing page в любой сфере деятельности.
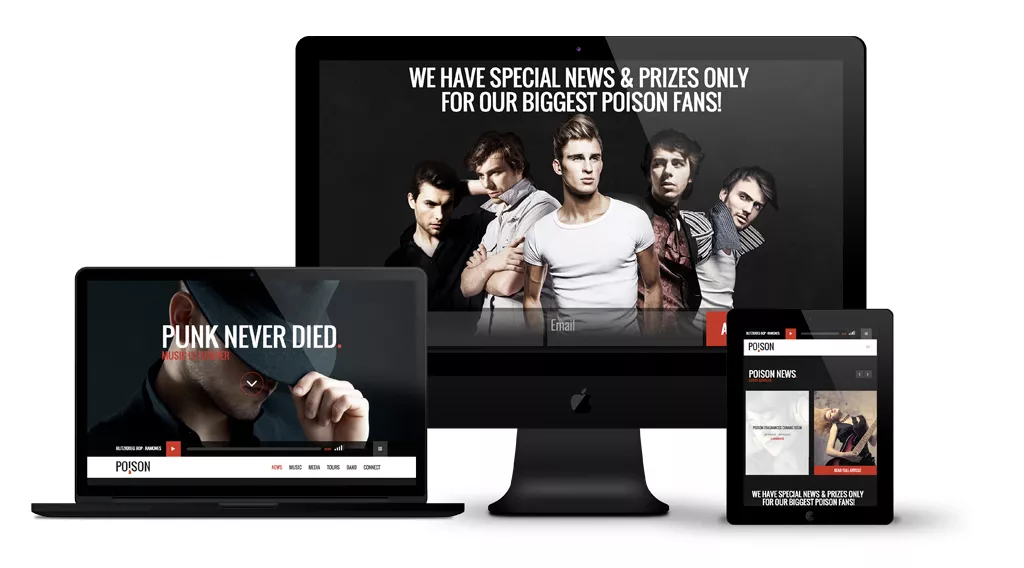
Мало того, что сайт идеально смотрится на привычных разрешениях, так он еще и имеет превосходную адаптивную верстку на базе Twitter Bootstrap:

Давайте разберем шаблон по блокам. Для начала скажу, что на скриншоте не видно, что меню и плеер закреплены на вверху экрана. При открытии сайта последние находятся внизу. При прокрутке меню поднимается наверх и там и остается. Теперь навигация и плеер наши спутники до самого конца. При просмотре «демо» обратите внимание на музыкальный плеер и в особенности на кнопку справа. При нажатии на нее открывается плейлист. Плеер работает идеально при любом разрешении и в любом браузере.
После приветственного окна со слайдером и кнопкой скролла вниз идут новости или анонсы группы. Здесь можно разместить афишу предстоящих концертов, премьеры клипов, анонсы новых синглов и так далее. Каждую новость можно открыть на новой странице, но как я уже говорил, эти страницы доступны только в лицензионной версии.
Всего на сайте шесть разделов, которые внутри себя имеют еще несколько раздельных блоков. Почти в каждом разделе есть крутые параллакс блоки с не менее крутыми фотками на фоне. В них можно увидеть кнопку facebook, цитаты из песен, твитты из официального аккаунта и далее.

Следующий раздел после новостей идет «MUSIC», где треки собраны в альбомы. В плеере, скорее всего отображаются новые песни, а вот в альбомах уже собраны все треки данной группы. Альбомы также могут открываться на новых страницах. Раздел «MEDIA» содержит альбомы с фотографиями. Это самый короткий по высоте раздел, но самый емкий, так как каждый отдельный альбом открывается в модальном окне, в котором мы видим множество фотографий. Здесь даже можно выбрать режим просмотра (миниатюры или слайдшоу). Далее идет раздел с афишей. Здесь все просто: дата, город, кнопка купить билет. Остальные два блока рассказывают нам о лидерах группы и дают ссылки на социальные сети. Также здесь можно увидеть форму обратной связи.
Думаю намного лучше будет и эффективнее будет если вы сами посмотрите демонстрацию этого замечательного музыкального шаблона, чем будет случать мои описания. Обратите внимание на плеер, css анимацию, адаптивную верстку и конечно же этот восхитительный яркий стильный дизай сайта. Всего доброго.




Комментарии ()