
18-и страничный HTML5 шаблон на Twitter Bootstrap. Находка для web-разработчика
Доброе утро, друзья. То, что я Вам сейчас презентую — это настоящая находка для web-разработчика. Я думаю, это понравится как профессионалам, занимающиеся web-разработкой уже давно, так и новичкам, пытающимся разобраться в этой сфере деятельности. А выкладываю я очень крутой HTML5 шаблон сайта на Twitter Bootstrap. Прелесть этого шаблона не в дизайне и не в каком-то креативном подходе. Замечателен данный шаблон тем, что в нем есть все, что необходимо для создания ЛЮБОГО сайта. Я подчеркиваю — ЛЮБОГО. На сайте 18 типовых страниц и документация по всем элементам (правда на английском языке, но там все предельно понятно).
В этом шаблоне искусно сочетается минимализм дизайна (чтобы Вам проще было добавить свои стили) и функциональность. Под функциональностью я подразумеваю такие элементы, как табы, подсказки, модальные окна, слайдеры, лайтбоксы, выезжающее и выплывающее меню, параллакс и так далее. В этом шаблоне сайта вы можете найти всё!
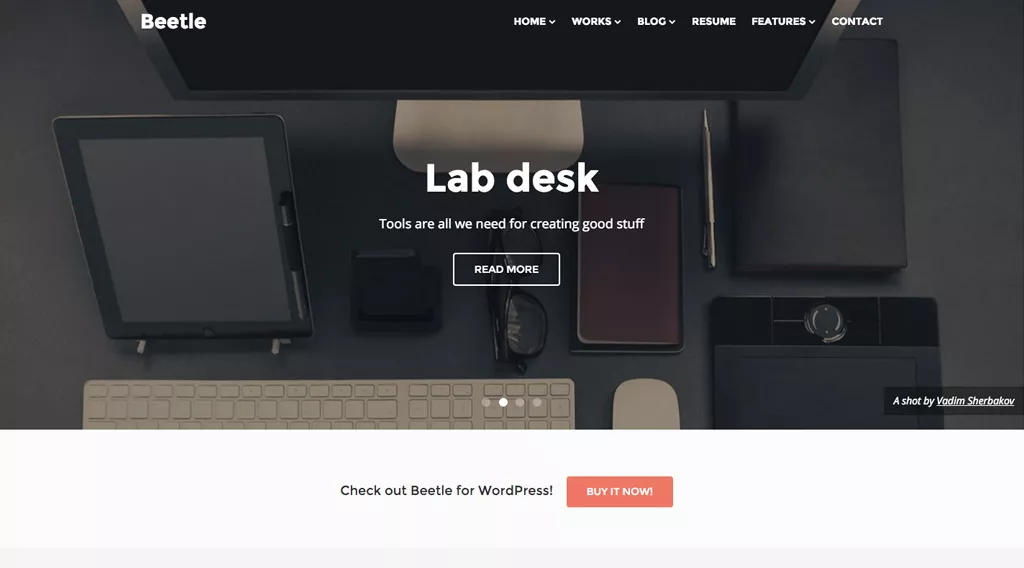
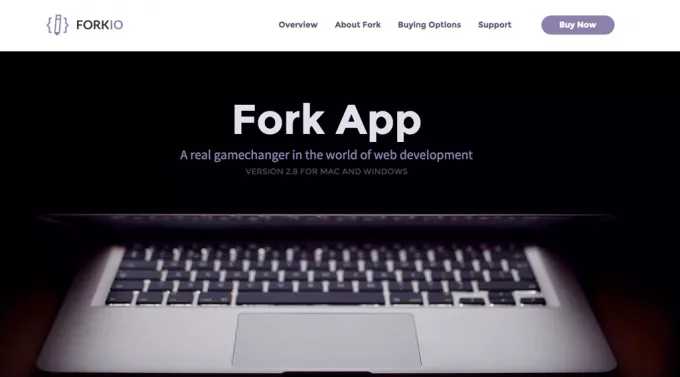
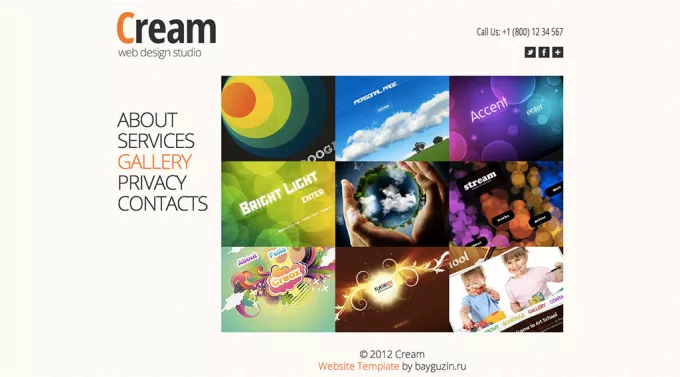
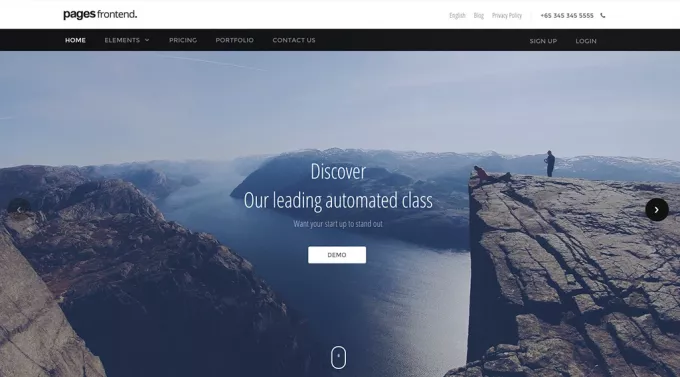
Я очень советую пробежаться по страницам сайта и самим убедиться в разнообразности типовых страниц в этом макете. Скриншотов я не буду делать, так как там показывать особо нечего. Дизайн немного отличается от базового Twitter Bootstrap, но даже в таком виде дизайн приятнее 80-и процентов всего, что есть в интернете :)
Блоговая лента, страница блога, портфолио, резюме, контакты, 3 варианта главной страницы, несколько макетов Landing Page, страницы услуг и сервиса с фильтрами, страница поиска, 404 ошибка, комментарии и многое многое другое. И естественно, Вы должны понимать, что все эти страницы имею полностью адаптивную красивую и валидную верстку. Что говорить, если у этого шаблона даже есть favicon.
Для профессионального веб-разработчика, думаю, этот макет может послужить превосходной основой для создания сайта на Twitter Bootstrap. Многие страницы еже созданы, нужно просто поработать над стилями. В документации Вы найдете всю информацию о тех или иных элементах, как их использовать и что они могут делать. Также там вы найдете стили шаблона, как их использовать. Документация на английском языке, но все достаточно понятно.
Новичку же будет просто интересно сделать своими руками сайт, добавив картинки и изменив текстовое содержимое. Останется только заказать продвижение сайта по этой ссылке и Ваш сайт будет работать на Вас и Ваш бизнес (ну или бизнес заказчика).
Данный HTML5 шаблон сайта создан группой mokaine.com, а статью поддержала студия "Просео" . Как я уже сказал, я не буду выкладывать никакие скриншоты, Вам просто нужно посмотреть «Демо» и оценить шаблон своими глазами. Всего доброго.




Комментарии ()