
Интерактивная анимационная HTML/JS заглушка для сайта
Всем привет. Прошу любить и жаловать очень крутой одностраничный интерактивный сайт. Сайтом, конечно, это сложно назвать, но вот по счет интерактивности — тут не поспоришь. Я назвал этот скрипт заглушкой, ибо он очень круто подойдет на эту роль. Нужно лишь доработать, вставив в тело сайта конструкцию типа:
<div style="position: absolute; width:500px; left:50%; margin-left: -250px; top: 100px; z-index: 9999; text-align: center"> <h1>Сайт на реконструкции</h1> <h2>Все вопросы можете задать по телефону02</h2> </div>
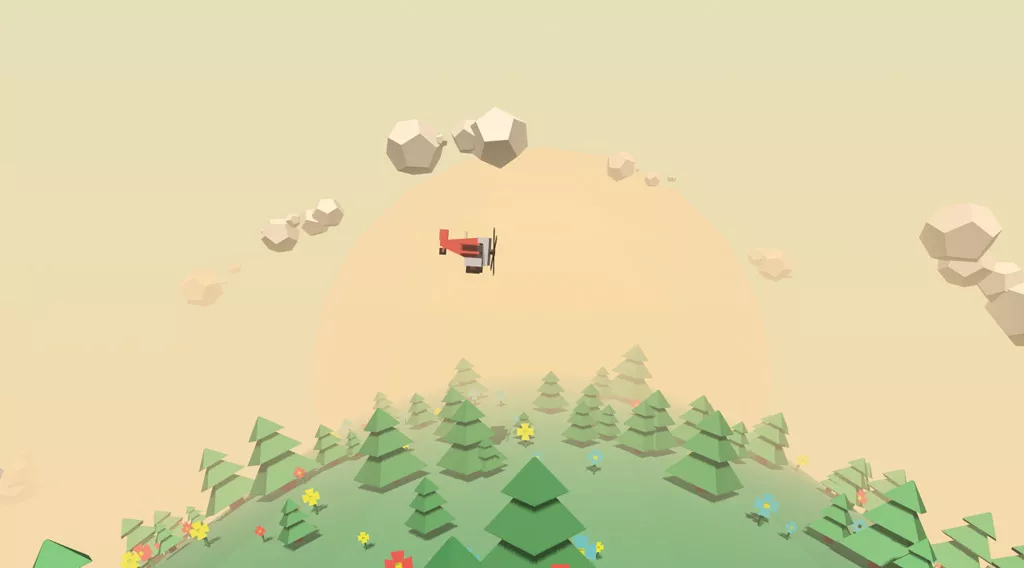
Скрипт представляет из себя вращающуюся мультяшную землю с деревьями и какими-то непонятными крестиками, по видимому цветами. На заднем фоне, вроде как, светит солнце, а в небе плывут облака в виду многоугольных шаров. Ну а главным действующим лицом у нас представлен самолетик, так же мультяшный. Биплан, судя конструкции. Им то мы и управляем, что заставляет меня называть этот скрипт интерактивным.
Скрипт или недоделанная заглушка весит совсем немного и представлена двумя файлами скриптов и двумя файлами css. Все что вам нужно, чтобы сделать из этого заглушку — это вставить код, который я разместил выше (конечно, доработав его) и, к примеру, поставить таймер обратного отсчета. На этом все. Пока!




Потерял как-то архив, сейчас искал минут 30 и, к счастью нашел!
Спасибо!!!
Ни разу в жизни сайты не устанавливал, нужна была заглушка. Даже я разобрался как это воткнуть)