
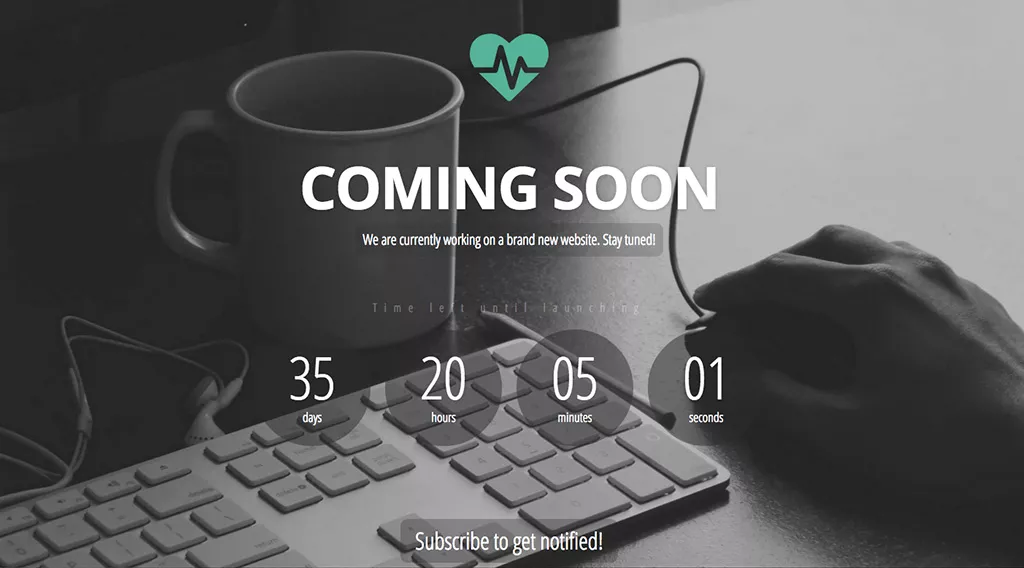
Заглушка для сайта на Twitter Bootstrap с обратным таймером
Добро! Еще одну заглушечку выкладываю. Простая, красивая, легкая заглушка для сайта на фреймворке Twitter Bootstrap. Если Вам нужно закрыть сайт на время его реконструкции — этот шаблон придется Вам кстати. Нужно просто залить файлы на сервер, поменять небольшие тексты, установить таймер, настроить форму подписки, поставить ссылки на социальные сети и заглушка готова.
А теперь по всем этим пунктам по порядку.
Сначала нужно изменить логотип. Но это не просто изображение, это одна из иконок Font Awesome. Вам нужно подобрать иконку на официальном сайте и вставить вместо этой:
<i class="fa fa-heartbeat fa-3x"></i>
Далее нужно просто изменить все заголовки на свои. можно поменять фон сайта. Картинка лежит в папке img под названием bg1.jpg. Думаю, это не сложно :))
Меняем дату на таймере
Вслед за этим можно поменять время на обратном таймере. Это делается в файле js/custom.js, нужно лишь изменить дату в этом кусочке кода:
var finalDate = '2016/06/01';
Далее Вам нужно создать самому или воспользоваться уже готовым решением скрипт подписки на email. Хотя можно воспользоваться како-либо CMS и настроить там подписку.
Осталось лишь разместить нужные иконки и проставить ссылки. Заглушка на сайт готова. Сам сайт можно делать основе одного из этих шаблонов. Всего хорошего, отрывной работы и продуктивного отдыха :)




Комментарии ()