
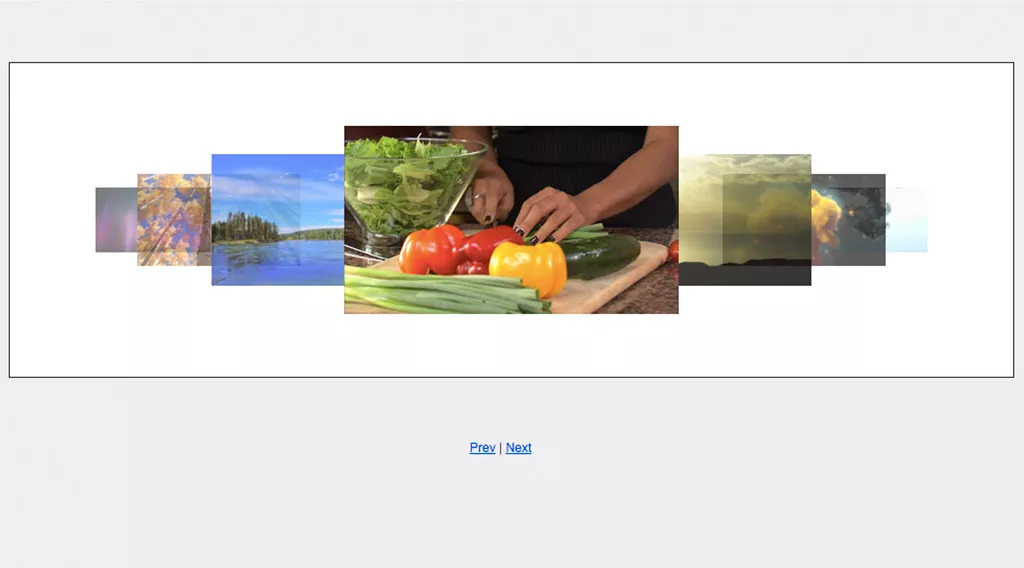
Легкий jQuery 3D слайдер изображений с эффектом карусели
Добро. В этой статье я выкладываю отличный легкий слайдер/карусель на jQuery. Карусель имеет 3D эффект при прокрутке изображений. Центральное фото имеет обычный размер, а чем дальше изображение от центра, тем оно меньше в размере и имеет большую прозрачность.
Карусель никак не стилизована, но зато не нужно убирать лишний css, вы с легкостью накинете свои стили. Установка слайдера также очень проста.
Установка jQuery карусели на сайт
1. Скачиваем архив
Для начала нужно скачать архив и разархивировать файлы
2. Заливаем нужные файлы на сервер
Теперь нужно папки images и js залить в корень вашего сайта. Если такие папки уже существуют, то перенести в эти папки файлы, которые в них лежат.
3. Подключаем скрипты
Подключаем библиотеку jquery
<script type="text/javascript" src="http://code.jquery.com/jquery-1.9.1.min.js"></script>
и скрипт, отвечающий за работу карусели
<script type="text/javascript" src="js/jquery.waterwheelCarousel.js"></script>
а также настройки скрипта
<script type="text/javascript">
$(document).ready(function () {
var carousel = $("#carousel").waterwheelCarousel({
flankingItems: 3,
movingToCenter: function ($item) {
$('#callback-output').prepend('movingToCenter: ' + $item.attr('id') + '<br/>');
},
movedToCenter: function ($item) {
$('#callback-output').prepend('movedToCenter: ' + $item.attr('id') + '<br/>');
},
movingFromCenter: function ($item) {
$('#callback-output').prepend('movingFromCenter: ' + $item.attr('id') + '<br/>');
},
movedFromCenter: function ($item) {
$('#callback-output').prepend('movedFromCenter: ' + $item.attr('id') + '<br/>');
},
clickedCenter: function ($item) {
$('#callback-output').prepend('clickedCenter: ' + $item.attr('id') + '<br/>');
}
});
$('#prev').bind('click', function () {
carousel.prev();
return false
});
$('#next').bind('click', function () {
carousel.next();
return false;
});
$('#reload').bind('click', function () {
newOptions = eval("(" + $('#newoptions').val() + ")");
carousel.reload(newOptions);
return false;
});
});
</script>
Все это естественно вставляем в тег <head>
4. Подключаем стили
Также нужно прописать стили, которые вы скорее всего измените, но для базового отображения карусели они нужны. Вот они:
body {
font-family:Arial;
font-size:12px;
background:#ededed;
}
.example-desc {
margin:3px 0;
padding:5px;
}
#carousel {
width:960px;
margin: 60px auto;
border:1px solid #222;
height:300px;
position:relative;
clear:both;
overflow:hidden;
background:#FFF;
}
#carousel img {
visibility:hidden; /* hide images until carousel can handle them */
cursor:pointer; /* otherwise it's not as obvious items can be clicked */
}
.split-left {
width:450px;
float:left;
}
.split-right {
width:400px;
float:left;
margin-left:10px;
}
#callback-output {
height:250px;
overflow:scroll;
}
textarea#newoptions {
width:430px;
}
.nav {
width: 80px; margin: 20px auto
}
Вставьте стили либо в уже имеющийся файл css, либо прямо в <head>, обернув их в <style type="text/css"></style>
5. Вставляем html код карусели
Ну и последний шаг: вставляем html код карусели туда, где мы хотим ее видеть.
<div id="carousel">
<a href="#"><img src="images/1.jpg" id="item-1" /></a>
<a href="#"><img src="images/2.jpg" id="item-2" /></a>
<a href="#"><img src="images/3.jpg" id="item-3" /></a>
<a href="#"><img src="images/4.jpg" id="item-4" /></a>
<a href="#"><img src="images/5.jpg" id="item-5" /></a>
<a href="#"><img src="images/6.jpg" id="item-6" /></a>
<a href="#"><img src="images/7.jpg" id="item-7" /></a>
<a href="#"><img src="images/8.jpg" id="item-8" /></a>
<a href="#"><img src="images/9.jpg" id="item-9" /></a>
</div>
<div class="nav">
<a href="#" id="prev">Prev</a> | <a href="#" id="next">Next</a>
</div>
jQuery 3D карусель подключена и если вы все сделали правильно, то она заработает. Если этого не произошло Вам нужно проверить все пути к js-скриптам и возможный конфликт скриптов. Всем пока




Комментарии ()