
Вертикальное меню accordion на jQuery
Всем привет. Давненько, я бы даже сказал очень давно я не выкладывал меню для сайта. Да и вообще фишки и элементы для сайта последнее время я перестал выкладывать. Думаю, это связано с тем, что я больше подсел на фреймворки, типа Twitter Bootstrap, где есть все элементы для сайта, типа горизонтального и вертикального меню, табы, выпадающий список, слайдеры и так далее и тому подобное.
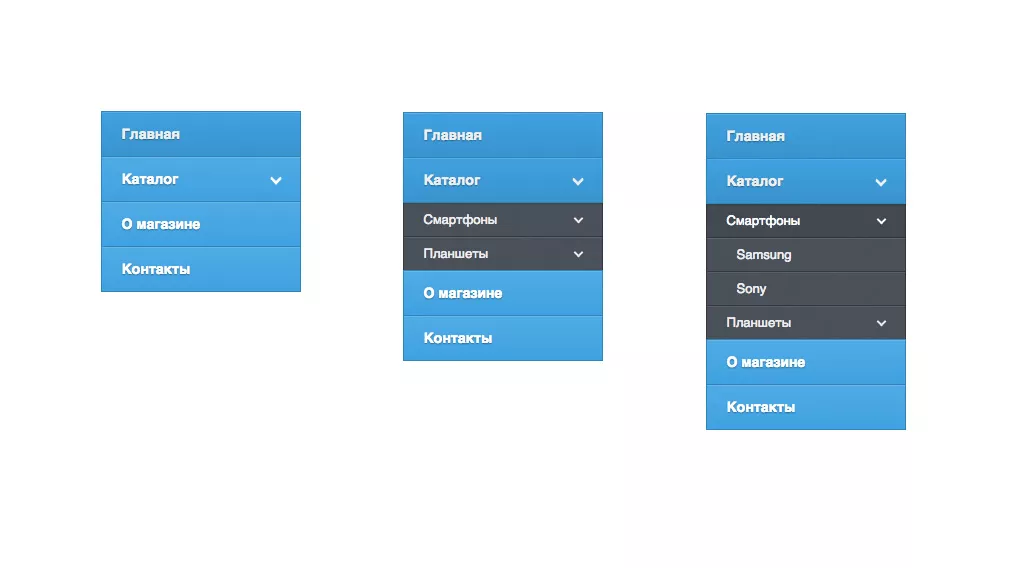
В этой статье я познакомлю Вас с вертикальным меню (для сайтбара) с выпадающим списком, по другому accordion. Сделано меню на jQuery и состоит всего из двух файлов. Очень нужная фишка, особенно для интернет-магазинов и сайтов с большим количеством разделов и подразделов. Замечу также, что навигации на сайте нужно выделять намного большее внимание нежели дизайну и всему остальному. Ведь именно через навигацию пользователь находит нужную ему информацию.
Сейчас я в подробностях опишу как вставить такое меню к Вам на сайт. Для этого сначала выделите место для это меню. Сдейлате два блока, один поменьше в ширину, другой побольше. В котором побольше места — это часть контента, где поменьше — там будет вертикальное меню. Хватит всего 200 пикселей (конечно если у вас не такие длинные названия разделов). Итак, приступим:
Шаг 1. Скачайте архив
Архив весит всего 8КБ и состоит из двух файлов: index.html (отвечает за html код и вывод меню) и menu.css (отвечает за стили меню).
Шаг 2. Залейте файл menu.css
При помощью ftp клиента или файл-менеджера залейте файл menu.css в папку с вашими стилями или прямо в корень сайта, что я не советую делать. Вы можете переименовать файл по своему вкусу
Шаг 3. Пропишите путь к стилям и скриптам
Далее зайдите на страницу (или шаблон), где у Вас будет работать это меню accordion и в блоке <head></head> после пропишите следующий код:
<link href="menu.css" rel="stylesheet" type="text/css" />
Это путь до файла menu.css, так что внимательно пропишите этот путь, если у Вас css файл лежит где-то в папкет. Например, если menu.css лежит в папке css, то путь до него будет такой:
<link href="css/menu.css" rel="stylesheet" type="text/css" />
Также нужно подключить библиотеку jQuery:
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
И прописать, исполняющий открытие подразделов, javascript код:
<script type="text/javascript">
$(document).ready(function () {
$('#cssmenu li.has-sub > a').on('click', function(){
$(this).removeAttr('href');
var element = $(this).parent('li');
if (element.hasClass('open')) {
element.removeClass('open');
element.find('li').removeClass('open');
element.find('ul').slideUp();
}
else {
element.addClass('open');
element.children('ul').slideDown();
element.siblings('li').children('ul').slideUp();
element.siblings('li').removeClass('open');
element.siblings('li').find('li').removeClass('open');
element.siblings('li').find('ul').slideUp();
}
});
$('#cssmenu>ul>li.has-sub>a').append('<span class="holder"></span>');
});
</script>
Шаг 4. Вставьте html код меню
Осталось только вставить html код самого вертикального меню:
<div id='cssmenu'>
<ul>
<li class='active'><a href='index.html'><span>Главная</span></a></li>
<li class='has-sub'><a href='#'><span>Каталог</span></a>
<ul>
<li class='has-sub'><a href='#'><span>Смартфоны</span></a>
<ul>
<li><a href='#'><span>Samsung</span></a></li>
<li><a href='#'><span>Sony</span></a></li>
</ul>
</li>
<li class='has-sub'><a href='#'><span>Планшеты</span></a>
<ul>
<li><a href='#'><span>Asus</span></a></li>
<li><a href='#'><span>Lenovo</span></a></li>
</ul>
</li>
</ul>
</li>
<li><a href='#'><span>О магазине</span></a></li>
<li><a href='#'><span>Контакты</span></a></li>
</ul>
</div>
И подключать его к плагину меню, если вы работаете на CMS или прописывать в ручную разделы вашего сайта.
Меню готово и должно работать. Если нет, то проверьте еще раз все шаги установки. Это меню нашел на pcvector.net, а опубликовать этот пост помогли http://uznay-sam.ru. Неплохой, кстати, блок где можно узнать как пополнять счет теле2, как поставить пароль в windows 7, как выбрать монитор для компьютера, настройка подключения двух компьютеров между собой и многое многое другое. Понравится особенно тем пользователям, которые с компьютерами и всем остальным пока на Вы. На этом у меня все. До следующих постов.




Комментарии ()