
Легкий адаптивный полноэкранный слайдер для сайта
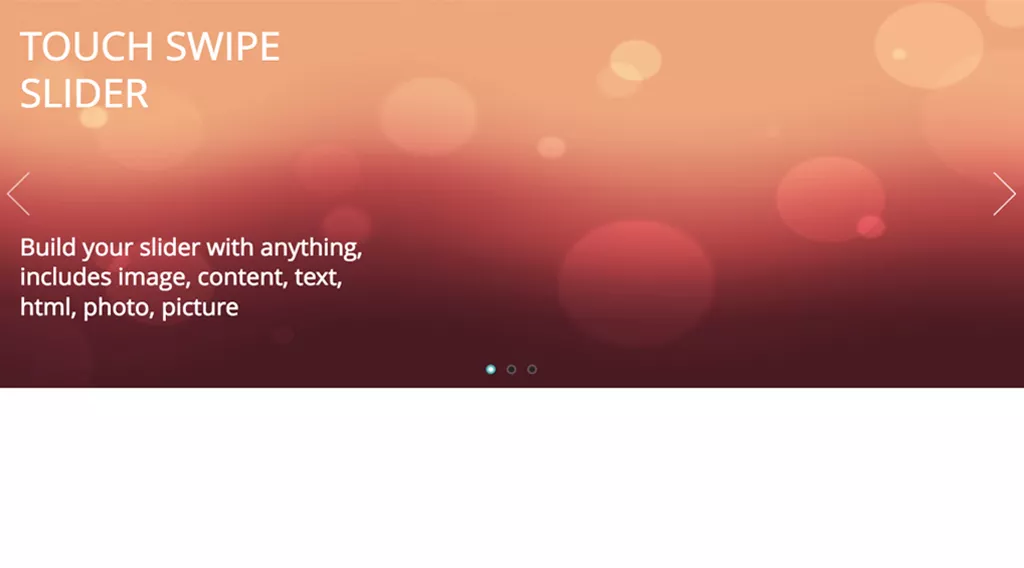
Здравствуйте, дорогие читатели и подписчики. Вот я уже третий день подряд пишу с утра пост. Продолжим в том же духе. На сей раз я выкладываю слайдер для сайта. Это легкий адаптивный полноэкранный HTML слайдер. Полноэкранный — это означает на все разрешение монитора. А то, что он адаптивный — это растяжение этого слайдера под любой девайс от 300 пикселей до 2000.
Слайдер зацикленный, с автоперелистыванием. Из навигации есть буллиты внизу и стрелочки справа и слева. Этот слайдер предназначен для перелистывания не только изображений, но и текста.
Установка слайдера
1. Скачиваем архив
Вам нужно скачать архив и распаковать его в корень своего сайта. Если быть точнее, вам нужно залить папки js и img к себе на сервер.
2. Подключаем стили и скрипты
В HTML файл в тег <head> вставляем следующий код:
<script src="js/jssor.slider-22.2.6.min.js" type="text/javascript"></script>
<script type="text/javascript">
jssor_1_slider_init = function() {
var jssor_1_options = {
$AutoPlay: true,
$SlideDuration: 800,
$SlideEasing: $Jease$.$OutQuint,
$ArrowNavigatorOptions: {
$Class: $JssorArrowNavigator$
},
$BulletNavigatorOptions: {
$Class: $JssorBulletNavigator$
}
};
var jssor_1_slider = new $JssorSlider$("jssor_1", jssor_1_options);
/*responsive code begin*/
/*you can remove responsive code if you don't want the slider scales while window resizing*/
function ScaleSlider() {
var refSize = jssor_1_slider.$Elmt.parentNode.clientWidth;
if (refSize) {
refSize = Math.min(refSize, 1920);
jssor_1_slider.$ScaleWidth(refSize);
}
else {
window.setTimeout(ScaleSlider, 30);
}
}
ScaleSlider();
$Jssor$.$AddEvent(window, "load", ScaleSlider);
$Jssor$.$AddEvent(window, "resize", ScaleSlider);
$Jssor$.$AddEvent(window, "orientationchange", ScaleSlider);
/*responsive code end*/
};
</script>
а в свой css файл вот этот код:
body {padding:0px; margin:0px; background-color:#fff;font-family:'Open Sans',sans-serif,arial,helvetica,verdana}
.jssorb05 {
position: absolute;
}
.jssorb05 div, .jssorb05 div:hover, .jssorb05 .av {
position: absolute;
/* size of bullet elment */
width: 16px;
height: 16px;
background: url('img/b05.png') no-repeat;
overflow: hidden;
cursor: pointer;
}
.jssorb05 div { background-position: -7px -7px; }
.jssorb05 div:hover, .jssorb05 .av:hover { background-position: -37px -7px; }
.jssorb05 .av { background-position: -67px -7px; }
.jssorb05 .dn, .jssorb05 .dn:hover { background-position: -97px -7px; }
/* jssor slider arrow navigator skin 22 css */
/*
.jssora22l (normal)
.jssora22r (normal)
.jssora22l:hover (normal mouseover)
.jssora22r:hover (normal mouseover)
.jssora22l.jssora22ldn (mousedown)
.jssora22r.jssora22rdn (mousedown)
.jssora22l.jssora22lds (disabled)
.jssora22r.jssora22rds (disabled)
*/
.jssora22l, .jssora22r {
display: block;
position: absolute;
/* size of arrow element */
width: 40px;
height: 58px;
cursor: pointer;
background: url('img/a22.png') center center no-repeat;
overflow: hidden;
}
.jssora22l { background-position: -10px -31px; }
.jssora22r { background-position: -70px -31px; }
.jssora22l:hover { background-position: -130px -31px; }
.jssora22r:hover { background-position: -190px -31px; }
.jssora22l.jssora22ldn { background-position: -250px -31px; }
.jssora22r.jssora22rdn { background-position: -310px -31px; }
.jssora22l.jssora22lds { background-position: -10px -31px; opacity: .3; pointer-events: none; }
.jssora22r.jssora22rds { background-position: -70px -31px; opacity: .3; pointer-events: none; }
Если у вас еще не подключен css файл, подключите его:
<link rel="stylesheet" href="css/название_вашего_файла.css" type="text/css">
3. Вставляем HTML код
<div id="jssor_1" style="position:relative;margin:0 auto;top:0px;left:0px;width:1300px;height:500px;overflow:hidden;visibility:hidden;">
<!-- Loading Screen -->
<div data-u="loading" style="position:absolute;top:0px;left:0px;background-color:rgba(0,0,0,0.7);">
<div style="filter: alpha(opacity=70); opacity: 0.7; position: absolute; display: block; top: 0px; left: 0px; width: 100%; height: 100%;"></div>
<div style="position:absolute;display:block;background:url('img/loading.gif') no-repeat center center;top:0px;left:0px;width:100%;height:100%;"></div>
</div>
<div data-u="slides" style="cursor:default;position:relative;top:0px;left:0px;width:1300px;height:500px;overflow:hidden;">
<a data-u="any" href="http://www.jssor.com" style="display:none">Full Width Slider</a>
<div>
<img data-u="image" src="img/red.jpg" />
<div style="position:absolute;top:30px;left:30px;width:480px;height:120px;z-index:0;font-size:50px;color:#ffffff;line-height:60px;">TOUCH SWIPE SLIDER</div>
<div style="position:absolute;top:300px;left:30px;width:480px;height:120px;z-index:0;font-size:30px;color:#ffffff;line-height:38px;">Build your slider with anything, includes image, content, text, html, photo, picture</div>
</div>
<div>
<img data-u="image" src="img/purple.jpg" />
</div>
<div>
<img data-u="image" src="img/blue.jpg" />
</div>
</div>
<!-- Bullet Navigator -->
<div data-u="navigator" class="jssorb05" style="bottom:16px;right:16px;" data-autocenter="1">
<!-- bullet navigator item prototype -->
<div data-u="prototype" style="width:16px;height:16px;"></div>
</div>
<!-- Arrow Navigator -->
<span data-u="arrowleft" class="jssora22l" style="top:0px;left:8px;width:40px;height:58px;" data-autocenter="2"></span>
<span data-u="arrowright" class="jssora22r" style="top:0px;right:8px;width:40px;height:58px;" data-autocenter="2"></span>
</div>
<script type="text/javascript">jssor_1_slider_init();</script>
Если вы все сделали правильно, то слайдер должен заработать. Если нет, посмотрите как работает демо-версия. Пока!




Комментарии ()