
Галерея Fancybox со стилями от Twitter Bootstrap. Обычный вариант и Masonry
Всем добро! В этом посте мое добро вам - это галерея Fancybox с подключением стилей от Twitter Bootstrap. В двух версиях. За основу верстки взят Bootstrap, с его разметкой, стилями и так далее. А за основу самой галереи - Fancybox, с его функциональностью, практичностью и кроссбраузерностью.
К сожалению я уже не помню где я нашел эту галерею (но спасибо автору за нее). Я искал простую обычную галерею изображений для своего сайта на Modx Revolution, на котором стоит дополнение Theme.Bootstrap (от bezumkin). Это дополнение подключает фреймворк Twitter Bootstrap. И я не хотел каких либо конфликтов между скриптами и css и очень удачно нашел эту галерею. Теперь делюсь ей с Вами. Расскажу о вариациях галереи.
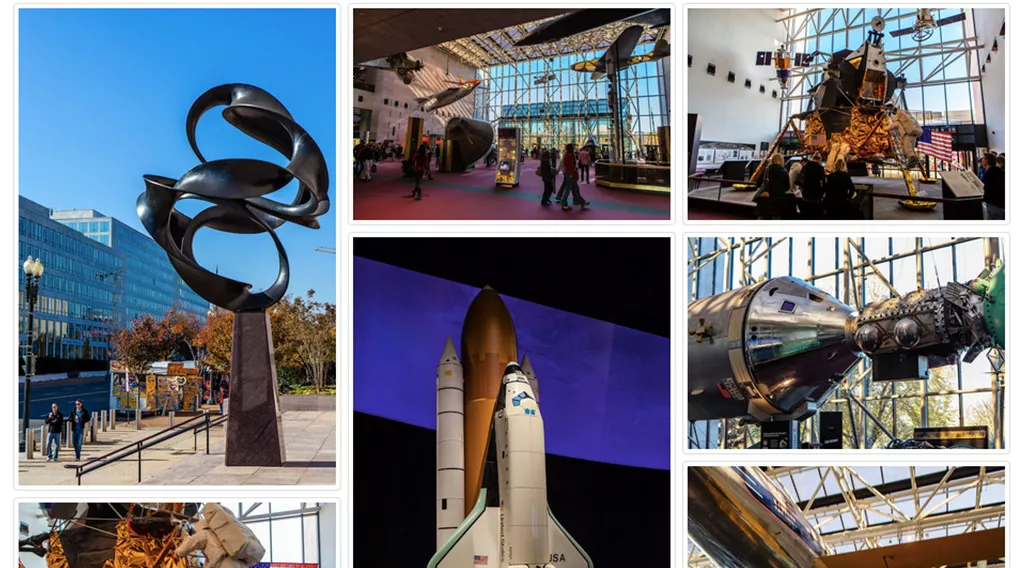
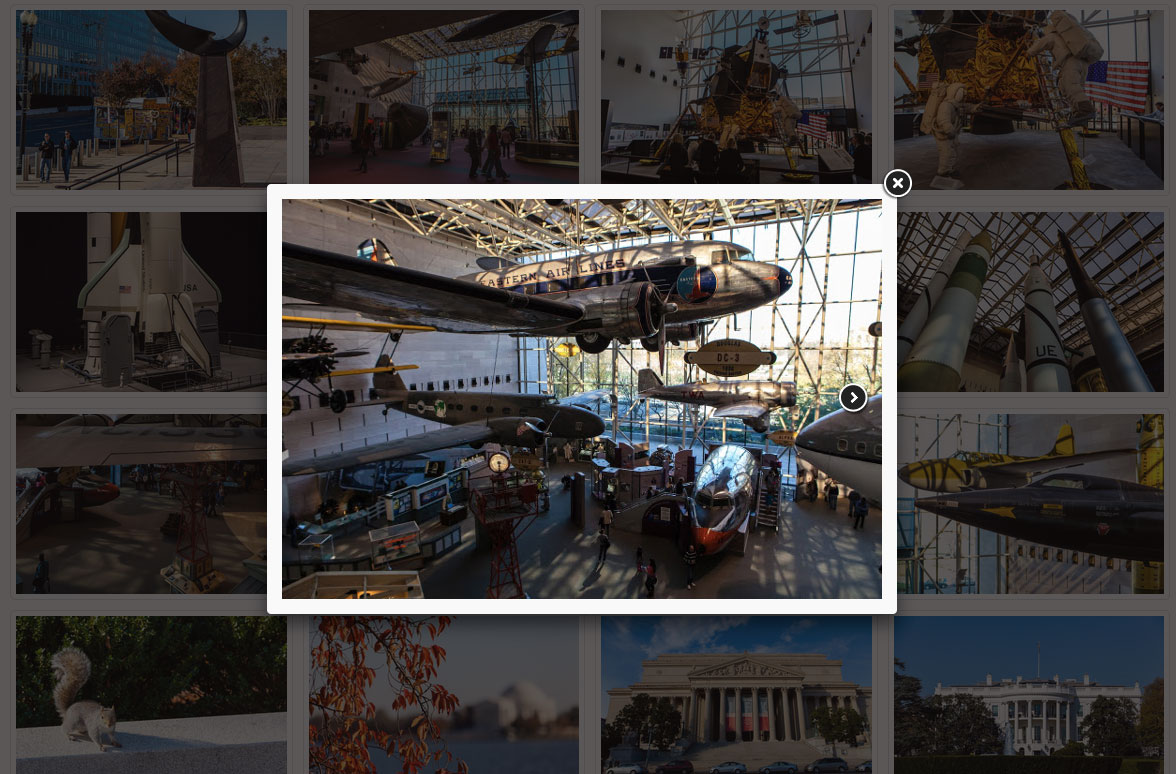
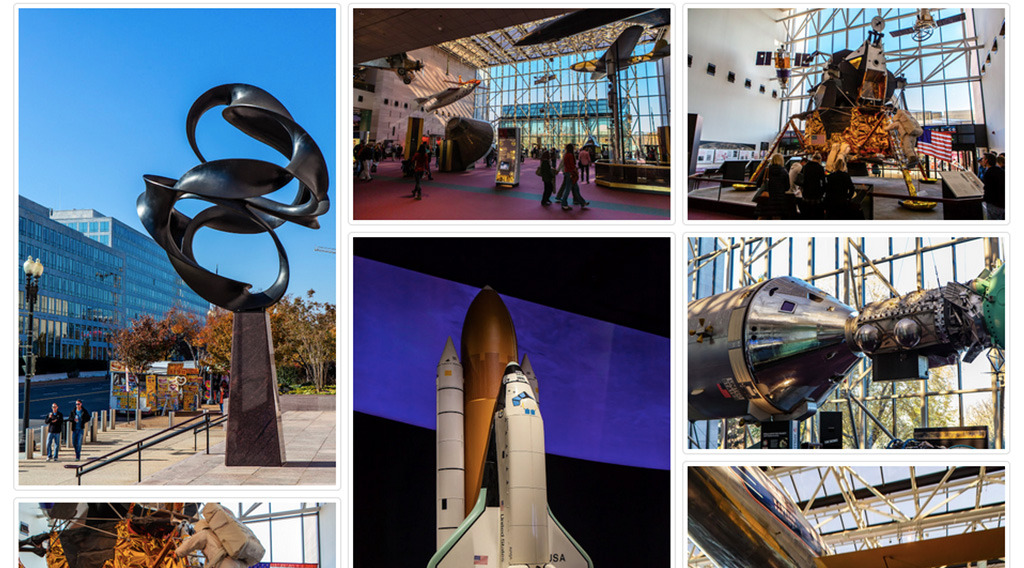
Классическая галерея Fancybox с подключением Twitter Bootstrap

Абсолютно стандартный вид галереи, с полной кроссбраузерностью и качественным функционалом открытия и закрытия фотографий.

Хочу Вам предложить посмотреть «Демо» этой галереи на Twitter Bootstrap и оценить ее качество.
Подключение галереи
- Скачиваем архив
- Разархивируем в корень сайта
- Подключаем css файлы в <head>:
<link href="bootstrap-3.3.2/css/bootstrap.min.css" rel="stylesheet"> <link rel="stylesheet" href="fancybox/jquery.fancybox.css" type="text/css" media="screen" />
- Прописываем в Вашем основном css файле (или создаем новый) следующие стили:
.thumb img {
filter: none; /* IE6-9 */
-webkit-filter: grayscale(0);
border-radius:5px;
background-color: #fff;
border: 1px solid #ddd;
padding:5px;
}
.thumb img:hover {
filter: gray; /* IE6-9 */
-webkit-filter: grayscale(1);
}
.thumb {
padding:5px;
}
- В самом низу страницы подключаем js:
<script src="jquery/jquery-1.11.2.min.js"></script>
<script src="bootstrap-3.3.2/js/bootstrap.min.js"></script>
<script type="text/javascript" src="fancybox/jquery.fancybox.pack.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("a.fancyimage").fancybox();
});
</script>
- Ну и наконец вставляем html код самой галереи:
<div class="container">
<div class="row">
<div class="col-md-3 col-sm-4 col-xs-6 thumb">
<a class="fancyimage" rel="group" href="bootstrap3-image-gallery-600-400/001.jpg">
<img class="img-responsive" src="bootstrap3-image-gallery-600-400/001.jpg" />
</a>
</div>
<div class="col-md-3 col-sm-4 col-xs-6 thumb">
<a class="fancyimage" rel="group" href="bootstrap3-image-gallery-600-400/002.jpg">
<img class="img-responsive" src="bootstrap3-image-gallery-600-400/002.jpg" />
</a>
</div>
<div class="col-md-3 col-sm-4 col-xs-6 thumb">
<a class="fancyimage" rel="group" href="bootstrap3-image-gallery-600-400/003.jpg">
<img class="img-responsive" src="bootstrap3-image-gallery-600-400/003.jpg" />
</a>
</div>
<div class="col-md-3 col-sm-4 col-xs-6 thumb">
<a class="fancyimage" rel="group" href="bootstrap3-image-gallery-600-400/004.jpg">
<img class="img-responsive" src="bootstrap3-image-gallery-600-400/004.jpg" />
</a>
</div>
<div class="col-md-3 col-sm-4 col-xs-6 thumb">
<a class="fancyimage" rel="group" href="bootstrap3-image-gallery-600-400/005.jpg">
<img class="img-responsive" src="bootstrap3-image-gallery-600-400/005.jpg" />
</a>
</div>
<div class="col-md-3 col-sm-4 col-xs-6 thumb">
<a class="fancyimage" rel="group" href="bootstrap3-image-gallery-600-400/006.jpg">
<img class="img-responsive" src="bootstrap3-image-gallery-600-400/006.jpg" />
</a>
</div>
<div class="col-md-3 col-sm-4 col-xs-6 thumb">
<a class="fancyimage" rel="group" href="bootstrap3-image-gallery-600-400/007.jpg">
<img class="img-responsive" src="bootstrap3-image-gallery-600-400/007.jpg" />
</a>
</div>
<div class="col-md-3 col-sm-4 col-xs-6 thumb">
<a class="fancyimage" rel="group" href="bootstrap3-image-gallery-600-400/008png">
<img class="img-responsive" src="bootstrap3-image-gallery-600-400/008.jpg" />
</a>
</div>
<div class="col-md-3 col-sm-4 col-xs-6 thumb">
<a class="fancyimage" rel="group" href="bootstrap3-image-gallery-600-400/009.jpg">
<img class="img-responsive" src="bootstrap3-image-gallery-600-400/009.jpg" />
</a>
</div>
<div class="col-md-3 col-sm-4 col-xs-6 thumb">
<a class="fancyimage" rel="group" href="bootstrap3-image-gallery-600-400/010.jpg">
<img class="img-responsive" src="bootstrap3-image-gallery-600-400/010.jpg" />
</a>
</div>
<div class="col-md-3 col-sm-4 col-xs-6 thumb">
<a class="fancyimage" rel="group" href="bootstrap3-image-gallery-600-400/011.jpg">
<img class="img-responsive" src="bootstrap3-image-gallery-600-400/011.jpg" />
</a>
</div>
<div class="col-md-3 col-sm-4 col-xs-6 thumb">
<a class="fancyimage" rel="group" href="bootstrap3-image-gallery-600-400/012.jpg">
<img class="img-responsive" src="bootstrap3-image-gallery-600-400/012.jpg" />
</a>
</div>
<div class="col-md-3 col-sm-4 col-xs-6 thumb">
<a class="fancyimage" rel="group" href="bootstrap3-image-gallery-600-400/013.jpg">
<img class="img-responsive" src="bootstrap3-image-gallery-600-400/013.jpg" />
</a>
</div>
<div class="col-md-3 col-sm-4 col-xs-6 thumb">
<a class="fancyimage" rel="group" href="bootstrap3-image-gallery-600-400/014.jpg">
<img class="img-responsive" src="bootstrap3-image-gallery-600-400/014.jpg" />
</a>
</div>
<div class="col-md-3 col-sm-4 col-xs-6 thumb">
<a class="fancyimage" rel="group" href="bootstrap3-image-gallery-600-400/015.jpg">
<img class="img-responsive" src="bootstrap3-image-gallery-600-400/015.jpg" />
</a>
</div>
<div class="col-md-3 col-sm-4 col-xs-6 thumb">
<a class="fancyimage" rel="group" href="bootstrap3-image-gallery-600-400/016.jpg">
<img class="img-responsive" src="bootstrap3-image-gallery-600-400/016.jpg" />
</a>
</div>
<div class="col-md-3 col-sm-4 col-xs-6 thumb">
<a class="fancyimage" rel="group" href="bootstrap3-image-gallery-600-400/017.jpg">
<img class="img-responsive" src="bootstrap3-image-gallery-600-400/017.jpg" />
</a>
</div>
<div class="col-md-3 col-sm-4 col-xs-6 thumb">
<a class="fancyimage" rel="group" href="bootstrap3-image-gallery-600-400/018.jpg">
<img class="img-responsive" src="bootstrap3-image-gallery-600-400/018.jpg" />
</a>
</div>
</div>
</div>
Все очень просто и ясно.
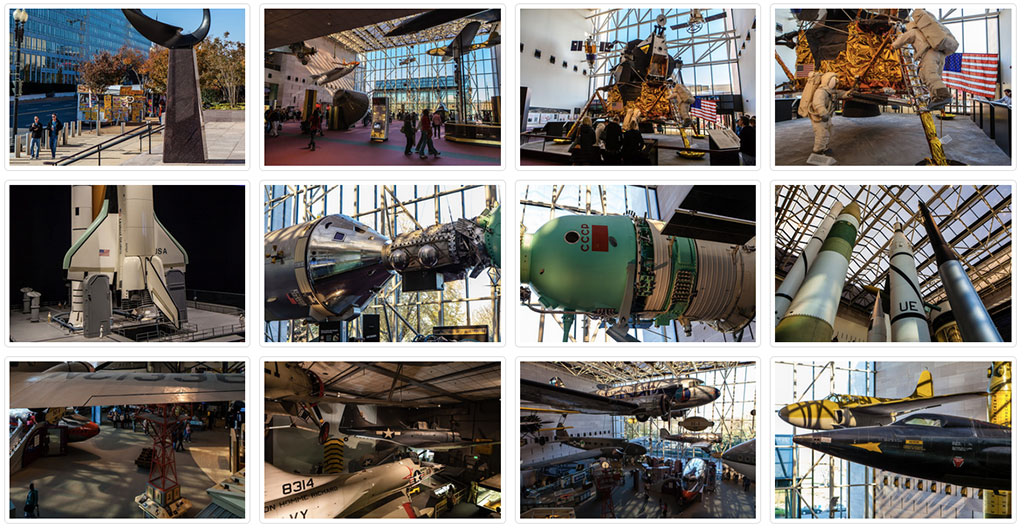
Галерея «Masonry» с подключением Fancybox и Twitter Bootstrap

Этот вариант Fancybox галереи отличается тем, что имеет верстку «Masonry», то есть блоки с изображениями имеют разные размеры, но распределяются по основному блоку равномерно.
Подключается галерея примерно также как и прошлый вариант, но чтобы вы не запутались я продублирую все пункты.
Подключение галереи в стиле «Masonry»
- Скачиваем архив и разархивируем в корень сайта все файлы
- Подключаем css файлы bootstrap и fancybox:
<link href="bootstrap-3.3.2/css/bootstrap.min.css" rel="stylesheet"> <link rel="stylesheet" href="fancybox/jquery.fancybox.css" type="text/css" media="screen" />
- Куда угодно копируем стили для создания «masonry»:
.mosaicflow__item {
padding:3px;
}
.mosaicflow__column {
float:left;
}
.mosaicflow__item img {
display:block;
width:100%;
height:auto;
padding: 4px;
background-color: #fff;
border: 1px solid #ddd;
border-radius: 4px;
}
.mosaicflow__item img:hover {
opacity: 0.6;
filter: alpha(opacity=60);
}
- Внизу (до закрытия body) подключаем скрипты библиотеки jquery, bootstrap и fancybox, а также скрипта jquery.mosaicflow.min.js:
<script src="jquery/jquery-1.11.2.min.js"></script>
<script src="bootstrap-3.3.2/js/bootstrap.min.js"></script>
<script src="jmosaicflow/jquery.mosaicflow.min.js"></script>
<script type="text/javascript" src="fancybox/jquery.fancybox.pack.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("a.fancyimage").fancybox();
});
</script>
Галерея подключена.
На этом у меня все. Вам я желаю всяческих творческих успехов, себе меньше лени для написания статей, а миру добра :) Всего хорошего!
P.S. Внизу кнопка «Скачать» отвечает за скачку обеих версий галереи, а «Демо» ведет на классический вариант.




Комментарии ()