
Отличная галерея для сайта - Lightbox2 с двумя режимами слайд-шоу
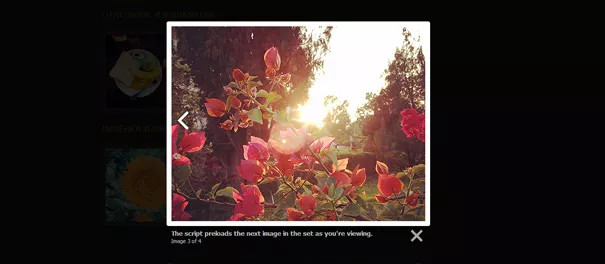
Представляю вашему вниманию очередной слайдер для сайта - Lightbox2 на jQuery. Легкий кроссбраузерный слайдер подойдет для любого функционала, где требуется организовать красивое увеличение фотографий или слайд-шоу. При нажатии на миниатюру изображение увеличивается без никаких дерганий, плавно и размеренно.
Установка этого слайдера на сайт проста:
1. Распаковываем архив
2. Заливаем в корень сайта папки css, images, js со всем содержимым
3. Вставляем следующий код в вашу html страницу между <head> и </head>:
<link rel="stylesheet" href="css/screen.css" type="text/css" media="screen" />
<link rel="stylesheet" href="css/lightbox.css" type="text/css" media="screen" />
<script src="js/jquery-1.7.2.min.js"></script>
<script src="js/jquery-ui-1.8.18.custom.min.js"></script>
<script src="js/jquery.smooth-scroll.min.js"></script>
<script src="js/lightbox.js"></script>
Тем самым мы подключили скрипты и стили к нашему слайдеру
4. Вставляем этот html код в место, где вы хотите видеть вашу галерею изображений:
<div class="imageRow">
<div class="set">
<div class="single first">
<a href="images/examples/image-3.jpg" rel="lightbox[plants]" title="Click on the right side of the image to move forward."><img src="images/examples/thumb-3.jpg" alt="Plants: image 1 0f 4 thumb" /></a>
</div>
<div class="single">
<a href="images/examples/image-4.jpg" rel="lightbox[plants]" title="Alternately you can press the right arrow key." ><img src="images/examples/thumb-4.jpg" alt="Plants: image 2 0f 4 thumb" /></a>
</div>
<div class="single">
<a href="images/examples/image-5.jpg" rel="lightbox[plants]" title="The script preloads the next image in the set as you're viewing."><img src="images/examples/thumb-5.jpg" alt="Plants: image 3 0f 4 thumb" /></a>
</div>
<div class="single last">
<a href="images/examples/image-6.jpg" rel="lightbox[plants]" title="Click the X or anywhere outside the image to close"><img src="images/examples/thumb-6.jpg" alt="Plants: image 4 0f 4 thumb" /></a>
</div>
</div>
</div>
5. Вставляем этот html код в место, где вы хотите видеть отдельно открывающиеся изображения:
<div class="imageRow"> <div class="single"> <a href="images/examples/image-1.jpg" rel="lightbox"><img src="images/examples/thumb-1.jpg" alt="" /></a> </div> <div class="single"> <a href="images/examples/image-2.jpg" rel="lightbox" title="Optional caption."><img src="images/examples/thumb-2.jpg" alt="" /></a> </div> </div>
Галерея установлена!
Еще несколько лет назад Lightbox считался одной из стабильных, правильно работающих, галерей. И по сей день Lightbox доказывает свою актуальность! Считаю, что эксперименты с "увеличетилем" изображений на сайте не имеют место быть, пока существуют стабильные библиотеки организации галерей на сайте Lightbox и Fancybox.
До следующего топика! Пока!




То есть, если на веб-странице галерей несколько, то перелистывание происходит сквозное — от первого изображения первой галереи до последнего последней, что неудобно.