
Превосходный слайдер для сайта с великолепным детальным просмотром
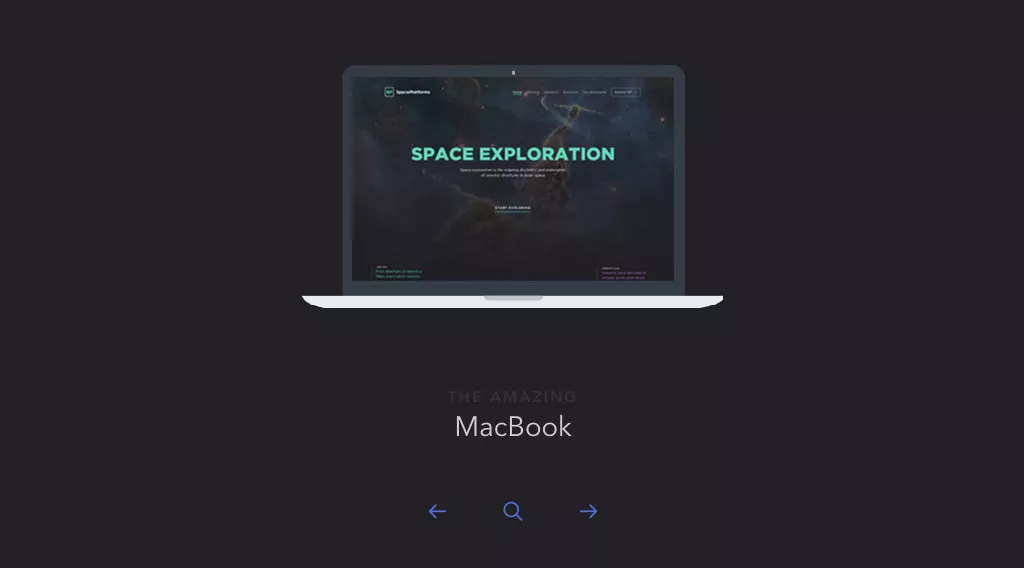
Доброе утро друзья. В этой статье я Вас познакомлю с отличнейшим слайдером для сайта с детальным просмотром. Скрипт отлично подойдет для интернет магазина или сайта-портфолио веб-разработчика или студии. С первого взгляда слайдер кажется очень простым. Вроде, что там есть? Картинка и стрелочки, чтобы крутить эти картинки. Но не тут-то было. Сама организация слайдера довольно сложна и показывает столь сложный по разработке, но очень крутой эффект открывания подробной информации о товаре. Я не случайно сказал о товаре, потому что уж очень это смахивает на просмотр товаров в интернет-магазине. И вместо обычного стандартного просмотра товаров сеткой (как здесь датчики движения bezpeka), можно реализовать вот такой стильный и необычный способ просмотра товаров.
А сейчас объясню как пользоваться этим слайдером, потому что сначала может быть не понятно (это, кстати не очень хорошо, но это можно легко подправить добавив кнопку «подробнее»). Чтобы листать эти...товары, будем их так называть, нужно воспользоваться стрелочками (или стрелочками на клавиатуре). Ну это, наверное, понятно всем. А вот, чтобы открыть детальный просмотр нужно начать на иконку поиска или увеличения. Может как раз таки этот момент и сбить, что это иконка поиска. У каждого товара есть своя отдельная страничка. И кликнув по этой иконке мы увидем плавное разворачивание целой страницы с информацией об этой странице с увеличенным изображением, заголовком и текстом.
Отдельная тема — это стили данного скрипта. Они великолепны. Подобранный шрифт, отступы, цвета, градиенты, анимация. В общем все сделано «на стиле». Также у плагина прекрасная адаптивная верстка, между прочем еще и очень аккуратно написанная. Думаю, сейчас надо приступить к описанию установки скрипта на сайт. Хотя сам скрипт -уже почти отдельный готовый сайт. Ну не готовый, конечно, но как отправная точка для начала создания сайта плагин прекрасно подойдет. Итак, инструкция:
Скачайте архив
Залейте в корень сайта папки с файлами css, fonts, images и js
Подключите стили, вставив следующий код между <head> и </head>:
<link rel="stylesheet" type="text/css" href="fonts/feather/style.css">
<!-- General demo styles & header -->
<link rel="stylesheet" type="text/css" href="css/demo.css" />
<!-- Component styles -->
<link rel="stylesheet" type="text/css" href="css/component.css" />
Сюда же подключите скрипт modernizr для оптимизации HTML5
<script src="js/modernizr.custom.js"></script>
В самый низ сайта до закрытия </body> вставьте подключение скриптов:
<script src="js/classie.js"></script>
<script src="js/dynamics.min.js"></script>
<script src="js/main.js"></script>
Ну и в само тело сайта вставьте сам слайдер:
<!-- Main container -->
<div class="container">
<section class="slider">
<div class="slide slide--current" data-content="content-1">
<div class="slide__mover">
<div class="zoomer flex-center">
<img class="zoomer__image" src="images/iphone.png" alt="iPhone" />
<div class="preview">
<img src="images/iphone-content-preview.png" alt="iPhone app preview" />
<div class="zoomer__area zoomer__area--size-2"></div>
</div>
</div>
</div>
<h2 class="slide__title"><span>The Classy</span> iPhone 6</h2>
</div>
<div class="slide" data-content="content-2">
<div class="slide__mover">
<div class="zoomer flex-center">
<img class="zoomer__image" src="images/ipad.png" alt="iPad Mini" />
<div class="preview">
<img src="images/ipad-content-preview.png" alt="iPad Mini app preview" />
<div class="zoomer__area zoomer__area--size-4"></div>
</div>
</div>
</div>
<h2 class="slide__title"><span>The Fantastic</span> iPad Mini</h2>
</div>
<div class="slide" data-content="content-3">
<div class="slide__mover">
<div class="zoomer flex-center">
<img class="zoomer__image" src="images/macbook.png" alt="MacBook" />
<div class="preview">
<img src="images/macbook-content-preview.jpg" alt="MacBook app preview" />
<div class="zoomer__area zoomer__area--size-3"></div>
</div>
</div>
</div>
<h2 class="slide__title"><span>The Amazing</span> MacBook</h2>
</div>
<div class="slide" data-content="content-4">
<div class="slide__mover">
<div class="zoomer flex-center">
<img class="zoomer__image" src="images/imac.png" alt="iMac" />
<div class="preview">
<img src="images/imac-content-preview.jpg" alt="iMac app preview" />
<div class="zoomer__area zoomer__area--size-5"></div>
</div>
</div>
</div>
<h2 class="slide__title"><span>The Glorious</span> iMac</h2>
</div>
<div class="slide" data-content="content-5">
<div class="slide__mover">
<div class="zoomer flex-center">
<img class="zoomer__image" src="images/apple-watch.png" alt="Apple Watch" />
<div class="preview rounded">
<img src="images/apple-watch-content-preview.png" alt="Apple Watch app preview" />
<div class="zoomer__area zoomer__area--size-1"></div>
</div>
</div>
</div>
<h2 class="slide__title"><span>The Fabulous</span> Apple Watch</h2>
</div>
<nav class="slider__nav">
<button class="button button--nav-prev"><i class="icon icon--arrow-left"></i><span class="text-hidden">Previous product</span></button>
<button class="button button--zoom"><i class="icon icon--zoom"></i><span class="text-hidden">View details</span></button>
<button class="button button--nav-next"><i class="icon icon--arrow-right"></i><span class="text-hidden">Next product</span></button>
</nav>
</section>
<!-- /slider-->
<section class="content">
<div class="content__item" id="content-1">
<img class="content__item-img rounded-right" src="images/iphone-content.png" alt="Apple Watch Content" />
<div class="content__item-inner">
<h2>The iPhone 6</h2>
<h3>Incredible performance for powerful apps</h3>
<p>Built on 64-bit desktop-class architecture, the new A8 chip delivers more power, even while driving a larger display. The M8 motion coprocessor efficiently gathers data from advanced sensors and a new barometer. And with increased battery life, iPhone 6 lets you do more, for longer than ever.</p>
<p><a href="#">Learn more about this technology ⟶</a></p>
</div>
</div>
<div class="content__item" id="content-2">
<img class="content__item-img rounded-right" src="images/ipad-content.jpg" alt="iPad Mini Content" />
<div class="content__item-inner">
<h2>The iPad Mini</h2>
<h3>Desktop-class architecture without a desktop</h3>
<p>Don’t let its size fool you. iPad mini 3 is powered by an A7 chip with 64-bit desktop-class architecture. A7 delivers amazing processing power without sacrificing battery life. So you get incredible performance in a device you can take with you wherever you go.</p>
<p><a href="#">Learn more about Performance ⟶</a></p>
</div>
</div>
<div class="content__item" id="content-3">
<img class="content__item-img rounded-right" src="images/macbook-content.jpg" alt="MacBook Content" />
<div class="content__item-inner">
<h2>The MacBook</h2>
<h3>It's the future of the notebook</h3>
<p>With the new MacBook, we set out to do the impossible: engineer a full-size experience into the lightest and most compact Mac notebook ever. That meant reimagining every element to make it not only lighter and thinner but also better. The result is more than just a new notebook. It's the future of the notebook.</p>
<p><a href="#">Learn more about the design ⟶</a></p>
</div>
</div>
<div class="content__item" id="content-4">
<img class="content__item-img rounded-right" src="images/imac-content.jpg" alt="iMac Content" />
<div class="content__item-inner">
<h2>The iMac</h2>
<h3>Engineered to the very last detail</h3>
<p>Every new Mac comes with Photos, iMovie, GarageBand, Pages, Numbers, and Keynote. So you can be creative with your photos, videos, music, documents, spreadsheets, and presentations right from the start. You also get great apps for email, surfing the web, sending texts, and making FaceTime calls — there’s even an app for finding new apps.</p>
<p><a href="#">Learn more about the iMac's features ⟶</a></p>
</div>
</div>
<div class="content__item" id="content-5">
<img class="content__item-img rounded-right" src="images/apple-watch-content.png" alt="Apple Watch Content" />
<div class="content__item-inner">
<h2>The Apple Watch</h2>
<h3>Entirely new ways to stay in touch</h3>
<p>Apple Watch makes all the ways you're used to communicating more convenient. And because it sits right on your wrist, it can add a physical dimension to alerts and notifications. For example, you’ll feel a gentle tap with each incoming message. Apple Watch also lets you connect with your favorite people in fun, spontaneous ways — like sending a tap, a sketch, or even your heartbeat. </p>
<p><a href="#">Learn more about new ways to connect ⟶</a></p>
</div>
</div>
<button class="button button--close"><i class="icon icon--circle-cross"></i><span class="text-hidden">Close content</span></button>
</section>
</div>
Думаю, нужно будет еще поработать над стилями, чтобы они не перекрывали ваши стили. Если вы делаете сайт с нуля, советую изначально начать верстать на базе это скрипта, а скорее стилей и верстки этого слайдера.
Еще хотелось бы сказать, что данный слайдер отлично подойдет для портфолио студии или веб-разработчика, так как изображение слайдера состоит из мокапа (телефон, ноутбук, монитор) и самой картинки. В эту структуру можно вставлять портфолио своих сайтов и это будет смотреться просто бомбически. Всем добра.




Комментарии ()