
Создание формы обратной связи с помощью Ajaxform на Modx Revolution
Всем привет. Сегодня я расскажу как сделать на сайте под управлением Modx Revolution форму обратной связи на основе Formit и Ajaxform. Ajaxform - это обертка для Formit, которая отправляет форму без перезагрузки страницы. Итак, начнем.
1. Скачайте и установите из репозитория Formit
Заходим в Установщик

Нажимаем "Загрузить пакеты"

В поиск вбиваем formit, находим, загружаем, устанавливаем


2. Качаем и устанавливаем Ajaxform
Тоже самое проделываем с дополнением Ajaxform

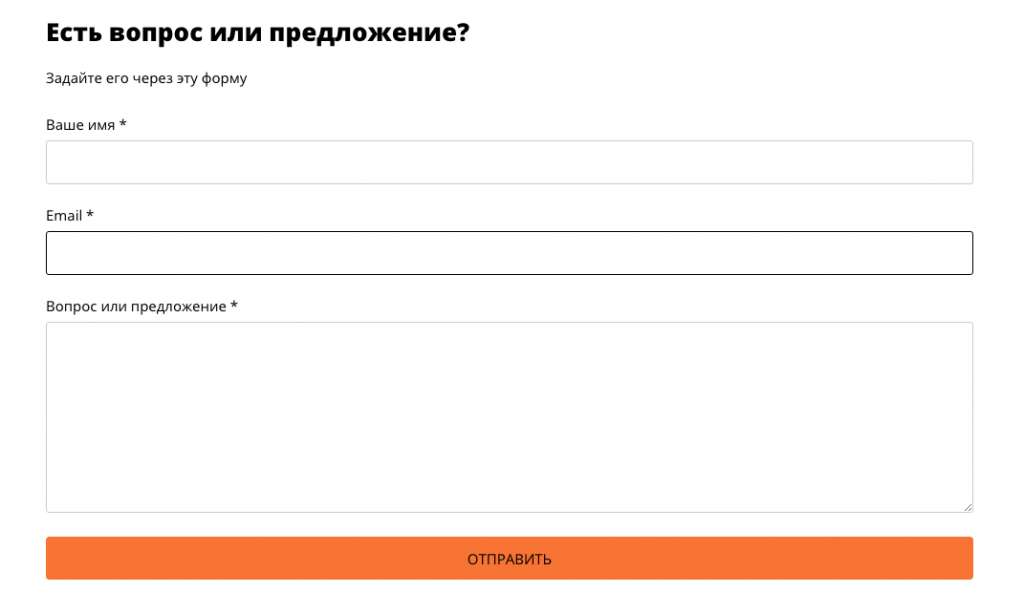
3. Вставляем форму к себе на страницу
[[!AjaxForm?
&snippet=`FormIt`
&form=`ajaxform_tpl`
&hooks=`spam,email`
&emailTpl=`email`
&emailSubject=`[[*pagetitle]]`
&emailTo=`mail@mail.ru`
&emailFrom=`mail@mail.ru`
&validate=`name:required,email:required`
&validationErrorMessage=`В форме содержатся ошибки!`
&successMessage=`Спасибо за заявку! Я свяжусь с вами в ближайшее время`
]]
AjaxForm это сниппет-обертка, где
snippet - это у нас FormIt, который отправляет письмо
hooks - специаильные сниппеты (spam отвечает за то, чтобы спама было меньше, email - отправляет письма на email)
form - это чанк с формой (по умолчанию идеё tpl.AjaxForm.example)
emailSubject - тема письма
emailTo - на какую почту отправлять форму (заменяем на свой email)
emailFrom - с какой почты будет приходить письмо
emailTpl - это чанк с текстом письма
successMessage - текст успешной отправки
полную документацию можно прочитать здесь.
4. Создаём чанк email и вставляем в него вот это:
[[+name]]
[[+email]]
[[+message]]
Конечно, вы можете по своему стилизовать тело письма.
5. Создаём чанк с формой ajaxform_tpl:
<form enctype="multipart/form-data" method="post" action="" id="form">
<label>Ваше имя *</label>
<input name="name" id="name" value="[[+fi.name]]" placeholder="Ваше имя" type="text">
<span class="error_name">[[+fi.error.name]]</span>
<label>Ваш Email *</label>
<input name="email" id="email" value="[[+fi.email]]" placeholder="Email" type="email">
<span class="error_email">[[+fi.error.email]]</span>
<label>Комментарий</label>
<textarea placeholder="Желаемая дата, детали поездки" name="text" cols="30" rows="10" id="text">[[+fi.message]]</textarea>
<input value="Отправить" type="submit">
</form>
Если вы сделали всё правильно, то форма уже должна работать, но я добавляю еще один лайфках к этой форме.
Скрытие формы AjaxForm после успешной отправки
Мне часто нужно скрыть форму AjaxForm и вывести уведомление об успешной отправке вместо неё. Я нашёл такое решение:
1. Ниже вызова AjaxForm вставляем следующий код:
<!-- Этот блок будет выводится когда пользователь отправит сообщение -->
<div id="form-success" style="display:none">
<div class="alert bg--success">
<div class="alert__body" style="display:inline-block">
<h5>
Заявка на тур отправлена.<br>Мы перезвоним или напишем вам в течении рабочего дня
</h5>
</div>
</div>
</div>
2. А внизу страницы до закрытия </body>:
<script>
$(document).on('af_complete', function(event, response)
{
var fields = {
name: "Имя",
email: "Email",
"g-recaptcha-response": "Каптча"
};
var form = response.form;
// Если у формы определённый id
if (form.attr('id') == 'order')
{
// Скрываем её!
form.hide();
if (document.getElementsByClassName('g-recaptcha').length) grecaptcha.reset();
$("#order-success").fadeIn(700);
}
if (form.attr('id') == 'order-tour')
{
// Скрываем её!
form.hide();
if (document.getElementsByClassName('g-recaptcha').length) grecaptcha.reset();
$("#order-tour-success").fadeIn(700);
}
if (form.attr('id') == 'order-footer')
{
// Скрываем её!
form.hide();
if (document.getElementsByClassName('g-recaptcha').length) grecaptcha.reset();
$("#order-footer-success").fadeIn(700);
}
else
{
for (var prop in response.data) {
// Выводим сообщение через jGrowl для всех полей с ошибками.
// Если хотите, чтобы сообщения оставались, добавьте вторым параметром true
AjaxForm.Message.error("Заполните поле '"+fields[prop]+"'");
}
}
// Отменяем вывод стандартного сообщения
response.message='';
});
// Вешаем обработчик
$(document).on('click', '#onemore-feedback', function(e) {
$("#form-success").fadeOut();
$("#form").fadeIn();
e.preventDefault();
});
</script>
Вот и всё. Теперь при успешной отправке письма форма скрывается, а вместо неё появляется сообщение об успешной отправке. Если что-то не получилось, пишите в комментарии. Пока




Комментарии ()