
Прикрепление изображения к комментариям Tickets (TicketComments)
Всем привет. Понадобилось мне тут на днях сделать отзывы на сайте под Modx Revolution. Сделать решил на Tickets, а если конкретнее то на TicketComments - системе комментариования тикетов. И в каждом отзыве я планировал прикреплять изображение, а вот как это сделать - не знал. Теперь знаю, хочу это записать себе на будущее и поделиться с вами. Итак, чтобы прикрепить изображение к комментарию TicketComments, нужно:
1. Добавляем в чанке с формой TicketComments к <form> enctype="multipart/form-data", чтобы получилось
<form id="comment-form" action="" method="post" enctype="multipart/form-data">
2. Здесь же, ниже textarea вставляем
<input type="file" name="image">
3. Создаём плагин
<?php
switch ($modx->event->name) {
case 'OnBeforeCommentSave':
// Выбираем расширенное поле properties
$properties = $modx->event->params['TicketComment']->get('properties');
if(!empty($_FILES['image'])){
// Вначале загружаем файл на сервер в папку assets/images/reviews/
$uploaddir = MODX_BASE_PATH.'assets/images/reviews/';
$uploadfile = $uploaddir . basename($_FILES['image']['name']);
if (move_uploaded_file($_FILES['image']['tmp_name'], $uploadfile)) {
$src = $uploadfile; // Исходник
$hash = hash_file('md5', $src); // хэш файла (для генерации имени превьюшки)
$dst = MODX_BASE_PATH.'assets/images/reviews/'.$hash._.time().'.jpg'; // Уменьшенная копия (название из хэша и текущей отметки времени)
$params = array(
'w' => 100 , // Ширина
'h' => 120, // Высота
'bg' => 'ffffff', // Фон
'q' => 100, // Качество в %
'zc' => 'C', // Обрезка, TL - это Top Left, есть еще C - center, BR - Bootom Right и т.д.
'f' => 'jpg', // Формат изображения
);
// Подключаем обёртку MODX, которая выставит системные настройки в класс phpThumb
$phpThumb = $modx->getService('modphpthumb','modPhpThumb', MODX_CORE_PATH . 'model/phpthumb/', array());
// Указываем исходник
$phpThumb->setSourceFilename($src);
// Выставляем параметры
foreach ($params as $k => $v) {
$phpThumb->setParameter($k, $v);
}
// Генерируем уменьшенную копию
if ($phpThumb->GenerateThumbnail()) {
// Выводим готовое изображение сразу на экран
//return $phpThumb->OutputThumbnail();
// Или сохраняем в файл
if (!$phpThumb->renderToFile($dst)) {
$modx->log(modX::LOG_LEVEL_ERROR, 'Could not save rendered image to'.$dst);
} else {
// сохраняем путь превьюшки в расширенное поле
$properties['image'] = str_replace(MODX_BASE_PATH,'',$dst);
// удаляем оригинал
unlink($src);
}
}
else {
// Если возникла ошибка - пишем лог работы в журнал MODX
$modx->log(modX::LOG_LEVEL_ERROR, "ОШИБКА генерации превьюшки: ".print_r($phpThumb->debugmessages, 1));
}
}
else {$modx->log(modX::LOG_LEVEL_ERROR, "Возможная атака с помощью файловой загрузки!\n" );}
};
// Сохранение
if(!empty($properties)) {
$modx->event->params['TicketComment']->set('properties', $properties);
}
break;
}
тут можно настроить обрезку изображений, качество и формат. Всё это делает встроенный в Modx phpThumb
4. Создаем папку для загрузки изображений
Создаём путь и папку assets/images/reviews/куда будут загружаться изображения пользователей
5. Вставляем в чанк с комментарием (включите fenom)
<img src="{if $properties.image}{$properties.image}{else}assets/images/user.png{/if}" alt="" align="left" />
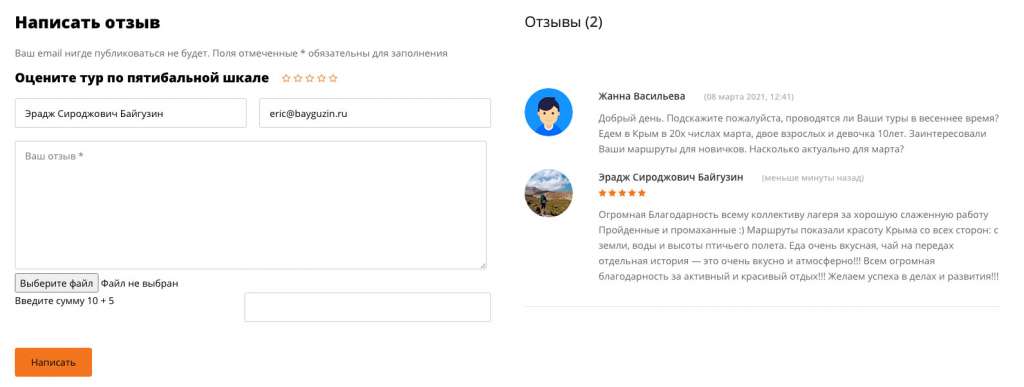
Готово. Теперь мы можем прикреплять изображения к отзывам (или комментариям), сделанным на Tickets. Всего доброго и интересных проектов. Пока!




Комментарии ()