
Добавление сложных TV параметров в Modx Revo с помощью MIGX
Здравствуйте. Представим ситуацию: Вы занимаетесь разработкой сайта и вам нужно добавить несколько "Преимуществ компании" на главную страницу. Дизайн этих преимуществ подразумевает картинку, заголовок и описание преимущества. При чем эти преимуществ может быть как 4 так и 8. Приходилось создавать если и не отдельные дочерние документы под эти преимущества, то несколько одинаковых TV-параметров: img1, title1, description1, img2, title2, description2 и так далее. А еще нужно было их обернуть в формулу, чтобы скрывать не заполненные поля. Короче, геморроя на полдня. Для тех, кто всэ еще занимается этой ерундой - эта статья. Познакомимся с MIGX.
Что такое MIGX
MIGX - это дополнение modx revolution, доступное бесплатно в официальном репозитории. Его задача - увеличить функционал TV-параметра. Если коротко, то поместить в один TV сразу несколько. После установки MIGX вам будет доступен новый тип ввода TV-параметра - migx. Но чтобы он заработал как надо нужно прописать конфигурацию. Разберем на примере.
MIGX в действии
Перед тем как приступить к этому уроки - скачайте и установите MIGX. Выберите Extras/Components, чтобы MIGX всегда был под рукой в "Приложениях". Будем создавать те самые преимущества, о которых шла речь в начале статьи.
Создадим TV-параметр advantage

Во вкладке "Параметры ввода" в "тип ввода" выбираем migx

Во "Вкладки формы:" вставляем следующую конструкцию
[{"caption":"Наши преимущества", "fields": [
{"field":"title", "caption":"Заголовок преимущества"},
{"field":"text", "caption":"Описание преимущества", "inputTVtype":"textarea"},
{"field":"img", "caption":"Фото преимущества", "inputTVtype":"image"}
]
}]
где
title - поле Заголовка преимущества
text - поле Описания преимущества
img - выбор изображения в диспетчере файлов
inputTVtype - это выбор типа ввода. Мы видим что у text - это textarea, то есть Текстовая область, а у img - image. Внизу этой статьи я дам всю инфомрацию по этим параметрам.
В "Разметка колонок" вставляем:
[{
"header": "Заголовок преимущества", "sortable": "true", "dataIndex": "title"
},{
"header": "Описание преимущества", "sortable": "true", "dataIndex": "text"
},{
"header": "Фото преимущества", "sortable": "false", "dataIndex": "img","renderer": "this.renderImage"
}]
Это то, что будет отображатся в менеджере. Здесь поля, индентичные полям в "Вкладки формы". Чтобы изображение нормально отображалось добавляем изображению "renderer": "this.renderImage".
А в "Замена кнопки "Добавить элемент"" пишем: "Добавить преимущество"
Вот что у нас должно получиться в TV

Не забываем указать шаблон, к которому будет приклеплен этот TV-параметр и вот такая картинка у нас будет в "Дополнительные поля" на редактировании страницы с указанным шаблоном

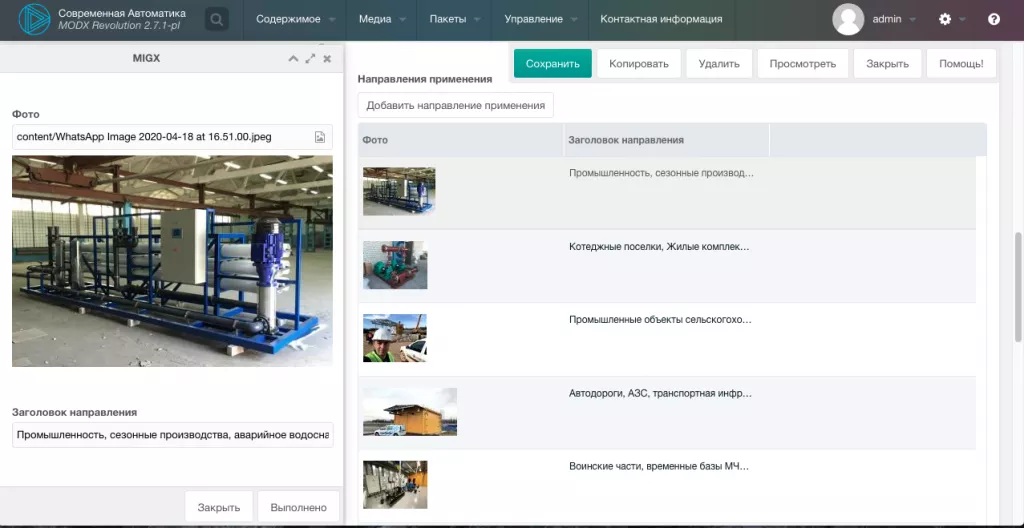
Если нажмем на "Добавить преимущество" откроется окно

Добавим несколько преимуществ. Вот что у нас получилось

Не плохо, не правда ли? Теперь нам всё это дело нужно вывести. В комплекте с migx идёт сниппет getImageList. C помощью него и будем выводить.
Вставим там, где хотим видеть вывод следующий код:
[[!getImageList?&tvname=`advantage`&tpl=`advantage`]]
где
tvname - имя нашего tv
tpl - чанк вывода каждого элемента
Создаем чанк advantage
<h2>[[+title]]</h2>
<img alt="[[+title]]" src="[[+img]]">
<p>[[+text]]</p>
Картинку так же можно обрезать до нужного размера с помощью phpThumbOn. Пример:
[[+img:phpThumbOn=`w=550&h=380&zc=1&f=webp`]]
. Если вы всё сделали правильно у вас выведутся все элемнты этого TV-параметра.
Это лишь малая доля возможностей MIGX. Ниже я приведу (даже лично для себя) настройки, плейсхолдеры и прочее по MIGX.
Настройки MIGX
MIGX параметры ввода и рендера
- this.renderImage — вывод изображения
- this.renderCrossTick — значки галочка\крестик для boolean полей
- this.renderClickCrossTick — значки галочка\крестик для boolean полей с возможностью изменения значения кликом (поддерживается для MIGXdb)
- this.renderSwitchStatusOptions — изменение статуса кликом по полю (настраивается через Renderoptions)
- this.renderChunk — можно указать чанк, который будет выводиться для этого поля
- this.renderDate — вывод даты
MIGX типы ввода (inputTVtype)
- autotag -Авто-метка;
- text — Текст;
- textarea — Текстовая область;
- textareamini — Текстовая область (мини);
- richtext — Текстовый редактор;
- dropdown — Выпадающий список;
- listbox — Список (одиночный выбор);
- listbox-multiple — Список (множественный выбор);
- list-multiple-legacy — Устаревший список множественного выбора;
- option — Переключатели (radio);
- checkbox — Флажки (checkbox);
- image — Изображение;
- file — Файл;
- url — URL;
- email — Электронная почта;
- number — Число;
- date — Дата;
- tag — Тег;
MIGX рендеры (Renderer)
- this.renderImage — вывод изображения
- this.renderCrossTick — значки галочка\крестик для boolean полей
- this.renderClickCrossTick — значки галочка\крестик для boolean полей с возможностью изменения значения кликом (поддерживается для MIGXdb)
- this.renderSwitchStatusOptions — изменение статуса кликом по полю (настраивается через Renderoptions)
- this.renderChunk — можно указать чанк, который будет выводиться для этого поля
- this.renderDate — используется для вывода даты
Плейсхолдеры getImageList
- [[+fieldname]] — любое поле из конфигурации MIGX или из переданных параметров в сниппет
- [[+idx]] — порядковый номер, начиная с 1
- [[+_first]] — вернет 1, если это первая запись
- [[+_last]] — вернет 1, если это последняя запись
- [[+_alt]] — вернет 1, если это четная запись
- [[+total]] — общее число элементов (можно изменить через &totalVar)
- [[+property.name]] — выведет параметр с именем &name= в вызове getImageList.
Параметры getImageList
- &tvname — название TV с типом ввода MIGX
- &tpl — имя чанка для вывода каждой записи. Можно использовать @CODE:, @FILE:, @FIELD
- &docid — можно указать ID документа, чей TV надо обработать. По умолчанию: [[*id]]
- &value — JSON строка для обработки getImageList. Если указан, параметры &docid и &tvname будут проигнорированы. Можно использовать для вывода в getImageList еще одного вызова getImageList
- &limit — количество записей для вывода. По умолчанию: 0
- &offset — количество записей, которые необходимо пропустить. По умолчанию: 0
- &totalVar — имя плейсхолдера, в котором содержится общее количество записей. По умолчанию: total
- &randomize — если установить 1, результаты будут отсортированы в случайном порядке. По умолчанию: 0
- &preselectLimit — вместе с параметров &randomize можно указать число записей, которые выведутся в любом случае. По умолчанию: 5
- &where — JSON строка с условиями выборки, например: {«active:=»:«1»,«rating:>»:«5»}
- &sort — JSON строка с условиями сортировки. Можно указывать несколько параметров: [{«sortby»:«age»,«sortdir»:«DESC»,«sortmode»:«numeric»},{«sortby»:«name»,«sortdir»:«ASC»}]
- &toPlaceholder — сохранить вывод в плейсхолдер
- &toSeparatePlaceholders — сохранить каждую запись в отдельный плейсхолдер.
- &outputSeparator — разделитель между результатами
- &wrapperTpl — чанк-обертка для вывода результатов. Принимает плейсхолдер [[+output]] для вывода результатов
- &processTVs — включить режим обработки вывода TV параметров (для полей с inputTV). По умолчанию: 1
На этом у меня всё, пользуйтесь MIGX. Всего наилучшего!




{"header":"ID", "dataIndex":"MIGX_id", "renderer":"", "sortable":"false", "show_in_grid":1}указываю сортировку вот такой конструкцией
&sort=`[{"sortby":"id"}]`PS menuindex не работает…