
Фильтр по tv-параметрам в Modx Revolution с помощью tagManager2
Всем доброго здравия. В этой статье я расскажу как сделать фильтр документов по tv-параметрам на сайте под управлением Modx Revolution. Мы будем использовать сниппет tagManager2 от Аndchir. Этот сниппет умеет работать сразу с несколькими tv, а также с числовыми данными (в виде цены) и множественным списком. Каждый этот пример мы разберем далее.
1. Для начала нужно установить tagManager2
Для этого идем в Приложения/Установщик/

жмем кнопку «Загрузить дополнение» и в строке поиска вбиваем tagManager2

Также еще нужно установить сниппет getPage и getProducts. Таким образом раздел «Управление пакетами» должен выглядеть так (сниппет translit, кстати, отвечает за транслитерацию псевдонимов на латиницу)

Загружаем, устанавливаем пакеты и идем в «Настройки системы»

2. Настраиваем сниппет tagManager2
В Системных настройках выбираем раздел tag_manager2

Мы увидим параметры настройки фильтра

Там все достаточно просто и понятно, но все же:
- В «ID ресурса каталога верхнего уровня» указываете id шаблона каталога или категории, где будут фильтроваться товары или страницы
- В «Дополнительный разделитель множественного списка» ставим знак #. Ниже вы узнаете зачем он нужен
- В «Имена TV или полей с множественным списком» прописываем tv с множественным списком. Как их создать я покажу ниже
- «Имена TV или полей с числовыми значениями» — здесь нужно указать tv-параметры, в которых будут цифры. Обычно это параметр цены. Данный фильтр будет выведен в виде ползунка «от и до»
- В «ID шаблонов товаров» прописываем id страниц, которые нужно фильтровать и к которым прикреплены tv-параметры, указанные выше
- В «Имя набора параметров, используемого для фильтрации» прописываем catalog_filters. Данный шаблон мы будем использовать в шаблонах параметров getPage и getProducts
- Прописать в «Сниппет связанный с набором параметров» название сниппета, который будет осуществлять вывод и пагинацию страниц или товаров. Обычно это getPage.
3. Создаем набор параметров catalog_filters в getPage
Идем в сниппет getPage

Переходим во вкладку «Параметры» и нажимаем на кнопку «Добавить набор параметров». Можно конечно и отредактировать существующий, но тогда есть шанс затирания параметров, которые мы сейчас создадим при обновлении getPage. Если не собираетесь обновлять можете просто редактировать.
Редактируем существующие параметры и присваиваем значения:
| Имя | Значение | Что означает |
| depth | 2 | глубина поиска документов |
| includeTVList | filtr1,filtr2,price | список tv через запятую |
| includeTVs | 1 | добавить плейсхолдер значений |
| noResults | К сожалению, ничего не найдено. Ослабьте фильтр и попробуйте еще раз | текст при пустом выводе |
| tpl | filtr_tpl | чанк вывода результата |
| where | {"isfolder:=":0} | не выводить папки |
Создаем новые параметры и присваиваем значения
| Имя | Значение | Что означает |
| element | getProducts | сниппет вывода документов |
| hideContainers | 1 | исключить контейнеры |
| limit | 20 | количество выводимых на странице результатов |
| pageFirstTpl | <li class="control"><a[[+classes]][[+title]] href="[[+href]]">Первая</a></li> | код первой страницы в паганации |
| pageLastTpl | <li class="control"><a[[+classes]][[+title]] href="[[+href]]">Последняя</a></li> | код последней страницы в паганации |
Отредактированные параметры будут отображаться зеленым цветом, созданные — фиолетовым
4. Создаем или редактируем tv параметры для фильтра
Я создал для примера 3 tv-параметра
| Название tv | Имя (обязательно) | Тип ввода | Возможное значение |
| filtr1 | Флажки (checkbox) | Вариант1==#Вариант1#||Вариант2==#Вариант2#||Вариант3==#Вариант3# | |
| filtr2 | Флажки (checkbox) | да==#да#||нет==#нет#||наверное==#наверное# | |
| price | Текст или число |
Особое внимание хочу привлечь к тому, что нужно указывать Имя (Заголовок) tv-параметра, а иначе он может просто не отображаться в модуле управления фильтрами
5.Создаем чанк filtr_tpl
Этот чанк отвечает за вывод каждого отдельно результата в getProducts
6. Создаем структуру в дереве документов
У меня она выглядит так:

Главная страница у нас с ID 1, а у товаров id шаблона 1 (это у нас стоит в настройках tag_manager2, если у Вас другие значения, не забудьте поменять в настройках)
7. Редактируем filters.js
Идем по адресу /assets/components/tag_manager2/js/web/filters.js и вместо
multitags: ['tags'],//Имена доп. полей с множественными значениями
вставляем код с нашими подставленными значениями
multitags: ['filtr1', 'filtr2'],//Имена доп. полей с множественными значениями
Здесь все предельно просто и понятно. Мы вставили свои tv-поля с множественными значениями. А вообще это конфиг всех настроек (но лучше без разрешения больших дяденек их не трогать, я имею ввиду советов создателей модуля)
8. Выводим фильтр и результаты фильтрации
Сам фильтр
[[tmFilters?
&filterOuterTpl=`tm2_filterOuterTpl`
&filterTpl=`tm2_filterTpl`
&filterNumericOuterTpl=`tm2_filterOuterTpl`
&filterNumericTpl=`tm2_filterNumericTpl`
&jsMap=`1`
&toPlaceholder=`filters`
]]
<div id="filters">
<form action="[[~[[*id]]]]" method="get">
<input type="hidden" name="page_id" value="[[*id]]" disabled="disabled" />
[[+filters]]
<button class="btn btn-info" type="button" onclick="tmFilters.resetFilters(); return false;">Сбросить фильтр</button>
</form>
</div>
Вывод результатов с пагинацией
<div id="products"> [[!tmCatalog]] <div class="clearfix"></div> </div> <ul class="pagination" id="pages"> [[!+page.nav]] </ul>
Сортировка результатов
<div class="sorting">
<select class="f_sortby" name="sortby" onchange="tmFilters.changeOrder(this);">
<option value="pagetitle">по названию</option>
<option value="price">по цене</option>
<option value="publishedon">по дате</option>
</select>
<select class="f_sortdir" name="sortdir" onchange="tmFilters.changeOrder(this);">
<option value="asc">по возростанию</option>
<option value="desc">по убыванию</option>
</select>
<select class="f_limit" name="limit" onchange="tmFilters.changeOrder(this);">
<option value="4" selected="selected">4</option>
<option value="10">10</option>
<option value="20">20</option>
<option value="40">40</option>
</select>
<div class="clearfix"></div>
</div>
9. Активируем фильтр
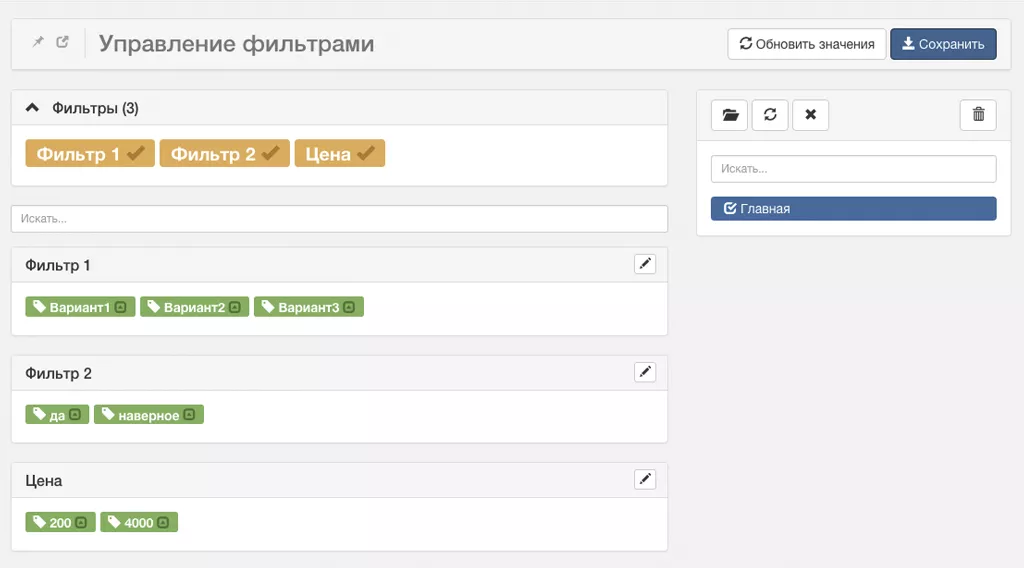
Теперь нужно лишь активировать наш фильтр. Для этого идем в Приложения/Управление фильтрами.

Здесь нужно поставить галочки возле каждого фильтра и нажать кнопку «Сохранить».

Если вы все сделали правильно, то фильтр должен заработать. На этом все. Если появились вопросы — задавайте в комментариях, постараюсь ответить. А вообще вот документация по tagManager2. Успехов в разработке. В "Демо" один из моих сайтов, на котором реализован фильтр с помощью tagManager2




Комментарии ()