
Установка текстового редактора CKEditor (альтернатива TinyMCE) на MODX Evolution
Скорее всего после обновления системы MODX Evolution у Вас не работает текстовый редактор TinyMCE. Вот какая картина у меня на всех обнеовленных сайтах:

Я Вам настоятельно рекомендую заменить редактор TinyMCE на CKEditor. Вот инструкция по его установки на MODX Evolution 1.0.14 (ну и на предыдущие и будущие версии)
1. Скачиваем плагин от сюда.
2. Разархивируем.
3. Заливаем папку ckeditor в папку assets/plugins/
4. Создаем плагин ckeditor
5. Копируем в него содержимое из ckeditor.tpl
Ставим галочки в системных событиях «OnRichTextEditorInit», «OnRichTextEditorRegister» и «OnInterfaceSettingsRender»
6. Включаем CKEditor
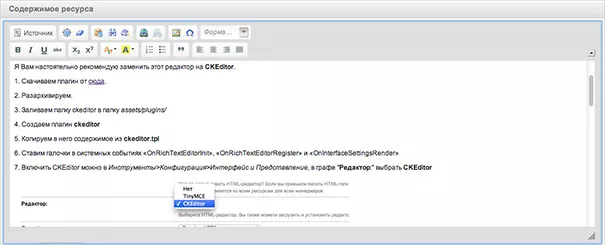
Включить CKEditor можно в Инструменты>Конфигурация>Интерфейс и Представление, в графе "Редактор:" выбрать CKEditor

Жмем "Сохранить"
7. Заходим в любой документ и видим такую картинку

8. Дружим CKEditor с с файловым менеджером KCFinder
Чтобы редактор грамотно работал с файловым менеджером KCFinder заменяем этот код в файле /assets/plugins/ckeditor/functions.php:
$mcpuk_path['base'] = MODX_BASE_URL . 'manager/media/browser/mcpuk/browser.php' . $cke_query ;
$mcpuk_path['image'] = $mcpuk_path['base'] . '&Type=images';
$mcpuk_path['flash'] = $mcpuk_path['base'] . '&Type=flash';
$mcpuk_path['link'] = $mcpuk_path['base'] . '&Type=files';
на
$mcpuk_path['base'] = MODX_BASE_URL . 'manager/media/browser/mcpuk/browse.php';// . $cke_query ;
$mcpuk_path['image'] = $mcpuk_path['base'] . '?type=images';
$mcpuk_path['flash'] = $mcpuk_path['base'] . '?type=flash';
$mcpuk_path['link'] = $mcpuk_path['base'] . '?type=files';
9. Я собрал свою сборку нужных мне кнопок
В файле /assets/plugins/ckeditor/modx_config.js вы можете менять местали, удалять или добавлять кнопки. Для себя я собрал вот такую комбинацию.

Кому интересно, можете заменить строчку кода:
config.toolbar_modx = [ ['Source'], ['Bold','Italic','Underline','Strike','-','Subscript','Superscript'], ['PasteText','PasteFromWord'], ['Undo','Redo','-','Find','-','RemoveFormat'], '/', ['NumberedList','BulletedList','-','Outdent','Indent','Blockquote'], ['JustifyLeft','JustifyCenter','JustifyRight'], ['Link','Unlink','Anchor'], ['Image','Flash','Table','HorizontalRule','Smiley','SpecialChar'], '/', ['Format','Font','FontSize'], ['TextColor','BGColor'], ['Maximize', 'ShowBlocks','-','About'] ];
на
config.toolbar_simple = [ ['Source','-','Maximize','RemoveFormat'], ['PasteText','Find','Replace'], ['Link','Unlink'], ['Image','SpecialChar'], ['Format'], '/', ['Bold','Italic','Underline','Strike','-','Subscript','Superscript'], ['TextColor','BGColor'], ['NumberedList','BulletedList','-','Blockquote'], ['JustifyLeft','JustifyCenter','JustifyRight','JustifyBlock'] ];
Здесь я оставил только нужное мне: Исходный код, Увеличитель (чтобы удобнее было писать), форматирование текста, Вставить только текст, Поиск и Замена, Ссылки, Вставка изображений, Символы, Заголовки, Текстовые атрибуты, цвет текста и фона, пункты, цитата и выключка текста.
Установка дополнительных плагинов
У CKeditor куча всяких интересных плагинов. Вы их можете найти в интернете и на официальном сайте CKeditor. Все плагины устанавливаются в папку /manager/assets/components/ckeditor/ckeditor/plugins/.
Далее в «Системных настройках» выбираем «ckeditor» и в поле дополнительные плагины (extra_plugins) вставляем имя устанавливаемого плагина. А в группы кнопок (toolbar) вставляем в нужном месте "имя плагина". Дополнение установлено и готово к работе.




Вы меня вдохновили обновить FCKeditor на сайте ModX 1.0.0, который не обновлялся с 2009 года.
Благодаря вашей инструкции, я поставил CKeditor совершенно без проблем.
Единственная мелочь, не знаю, как поставить по умолчанию первым.
Первым выскакивает FCKeditor, хотя я полностью выполнил вашу инструкцию.
И еще, я ждал, что после смены редактора, перестанет выскакивать закрывающий слеш на который ругается w3.org валидатор. Буду благодарен, подскажите, как это сделать?