
Что делать если русский шрифт не отображается на сайте
Добрый вечер и другого времени суток! Ко мне на почту и в комментарии на сайте неоднократно поступают вопросы, типа "Почему не отображается русский шрифт на сайт" или "Я прописал в html файле русский текст, а он выводиться кракозябрами. Что делать?". Поэтому я решил посвятить этой теме урок. В этом уроке я расскажу, что нужно делать, если русский кириллический шрифт не отображается у вас на сайте или отображается, но коряво (непонятными символами).
Сразу скажу, что все эти проблемы связаны в первую очередь с кодировкой самого сайта. Я буду учить вас тому, что сам знаю и как делаю именно я (потому что каждый web-разработчик приходит к решение проблемы по разному и на счет кодировки, в частности, у каждого свое мнение на это счет). Итак, начнем!
P.S. Если вы всерьез решили заниматься web-разработкой, советую установить html редактор Notepad, зарегистировать пока самый простой и дешовый шаровый хостинг (советую ihc) и читать много документации по html и css.
Если у вас не отображается русский кириллический шрифт на сайте
1. Открываем html файл в Notepad, нажимаем Ctrl-A (выделяем весь код)
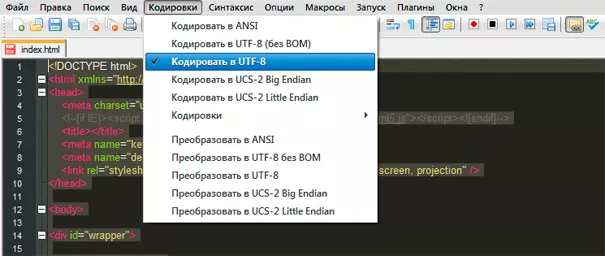
2. Заходим в "Кодировки" и выбираем "Кодировать в Utf-8"

3. Сохраняем файл и теперь можем писать на русском языке и у нас будет все нормально отображаться.
Если же вы скачали готовый шаблон
Если вы скачали готовый шаблон и там подключены сторонние шрифты, то скорее всего они не будут отображаться, если вы заменили латинские буквы на кириллицу, так как во вложенных файлах шрифта нет русской кириллической раскладки (я говорю о англоязычных шаблонах). Чтобы русский шрифт отображался в этих шаблонах (обычно не стандартный шрифт бывает в заголовках и меню сайта) нужно сделать следующие действия:
1. Повторить все то, что я описал выше!
2. Убрать все подключаемые шрифты.
Пример:
<!-- Cufon --><script src="js/cufon-yui.js" type="text/javascript"></script><script src="js/bebas-neue_400.font.js" type="text/javascript"></script><!-- /Cufon -->
3. Заменить в css файле в body, h1, h2 и так далее на классический web-шрифт, типа:
font-family: Tahoma, Arial, Helvetica, sans-serif;
4. Можно подключить нестандартные шрифты
Также можно подключить нестандартные (но обязательно с поддержкой русского кириллического) шрифты. Вот отличный сервис, где вы можете скачать русские шрифты для своего сайта.
Надеюсь я вам помог. До новых постов!




Комментарии ()